Tiny bootstrap-compatible WISWYG rich text editor, based on browser execCommand, built originally for MindMup. Here are the key features:
- Automatically binds standard hotkeys for common operations on Mac and Windows
- Drag and drop files to insert images, support image upload (also taking photos on mobile devices)
- Allows a custom built toolbar, no magic markup generators, enabling the web site to use all the goodness of Bootstrap, Font Awesome and so on…
- Does not force any styling – it’s all up to you
- Uses standard browser features, no magic non-standard code, toolbar and keyboard configurable to execute any supportedbrowser command
- Does not create a separate frame, backup text areas etc – instead keeps it simple and runs everything inline in a DIV
- (Optionally) cleans up trailing whitespace and empty divs and spans
- Requires a modern browser (tested in Chrome 26, Firefox 19, Safari 6)
- Supports mobile devices (tested on IOS 6 Ipad/Iphone and Android 4.1.1 Chrome)
Tag: text editors
Vim Koans
Mastery of Vimscript
A student enquired of Master Wq, “When will I know I have mastered Vimscript?”
Master Wq answered, “When you never use it.”
GitHub turns into an IDE
OK, maybe not an IDE just yet, but it’s not just a social network or a version control web interface anymore. For a while now, you could create new files, and edit existing files. Now, you can also move existing files around.
The implication of all these features together is that now you don’t really need to have a local working environment. You can work on the projects using just the GitHub’s web interface. Of course, it’s not the most convenient way in the world, and you’d be missing a lot of commonly used features, but still, if you are on the go, or if you have an urgent change to make when away from your usual working environment, GitHub has you covered. Well done, guys! Keep it up.
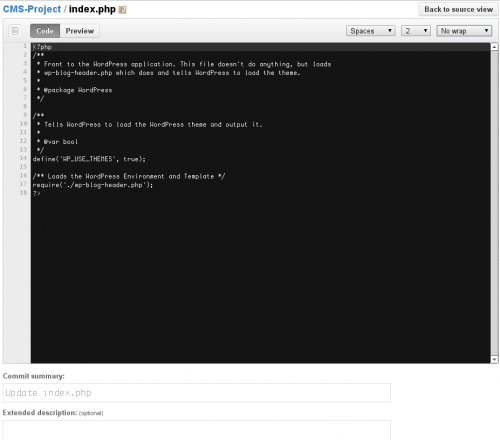
GitHub source code editor
Call me stupid, but that’s one awesome feature of GitHub that I haven’t noticed until now – source code editor. When you view a file in your repository, there is an ‘Edit’ button on the toolbar above it. That provides you with a simplistic text editor (with controls for tab/space indentation and wrapping), as well as a commit log fields. Here is how it looks:
It’s not something that you would use for the majority of the coding of course, but it is a really nice option for quick edits all around. Especially, if you have non-technical people in the project who edit README and other documentation files, and have no idea about Git at all.
A co-worker changed his text editor’s theme to loo…
A co-worker changed his text editor’s theme to look much like default Vim. I think he is Vim-curious.