
IMDb is widely known for two things: the overwhelming size of its movie database, and the fact that it never changes the way it looks.
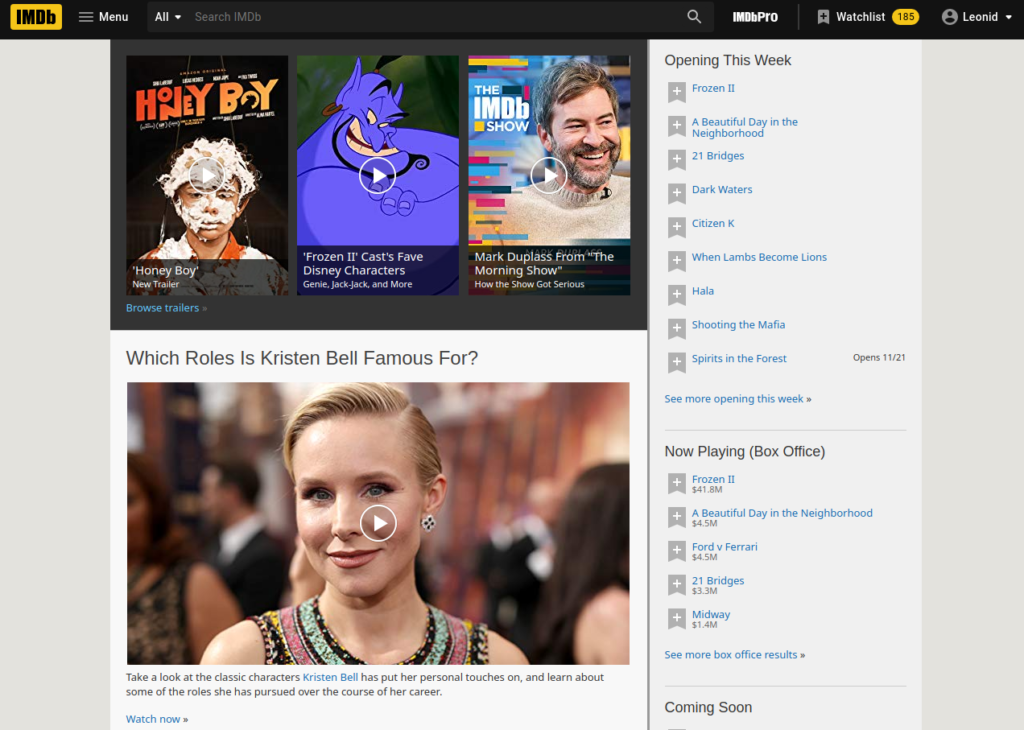
Well, guess what, IMDb update its look and feel, and it’s not a minor change. It’s fast, it’s functional, and it no longer looks like it was built 20 years ago.
The funny thing is that while I was looking for a blog post announcing the changes, I came across this one from 2009. I haven’t realized that it was from 2009 until I saw the screenshots.
Some time ago the incredible happened: our beloved movie database site IMDb finally realized that it was not 1996 anymore and dared to hire some designers in order to – you won’t believe it – change the design of the page! When I visited the site the other day, I couldn’t believe my eyes
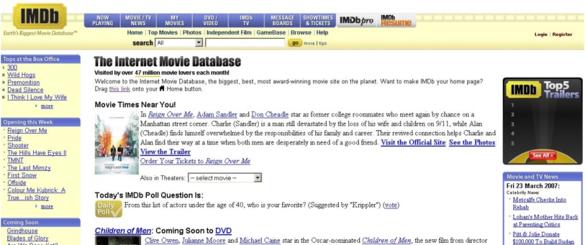
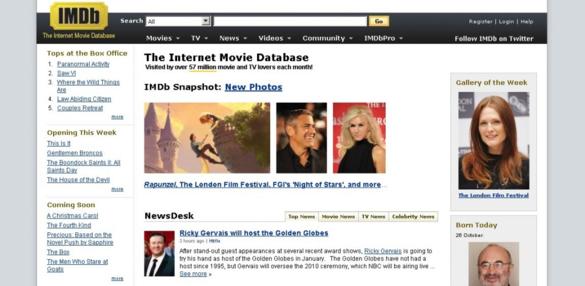
And just so that we keep the history, here are a couple of screenshots of how it used to look:
Great job IMDb! Even if it’ll take all of us a bit to get used to the new design. At least we know it’ll last another decade.