“Lesser known CSS quirks & advanced tips” is a collection of some really weird CSS features and behaviors. These are good to know, as sometimes they can shed some light on strange results or help with implementation of a particular design feature, where no other options are applicable.
Tag: browsers
On browser’s User-Agent string
https://twitter.com/AmeliasBrain/status/963589448406462464
Crooked Style Sheets
Crooked Style Sheets is a proof of concept for website tracking/analytics using only CSS and without Javascript.
What can we do with this method?
We can gather some basic information about the user, like the screen resolution (when the browser is maximized) and which browser (or engine) is used. Further we can detect if a user opens a link or hovers with the mouse over an element. This can be used to track which (external) links a user visits and using the hover method. It should be even possible to track how the user moved their mouse (using an invisible table of fields in the page background). However, using my method it’s only possible to track when a user visits a link the first time or hovers over a field the first time. Maybe it’s possible to modify the method so that it is possible to track every click.
Furthermore it is possible to detect if a user has installed a specific font. Based on this information it should be possible to detect, which OS a users uses (because different operating systems ship different fonts, e.g. “Calibri” on Windows).
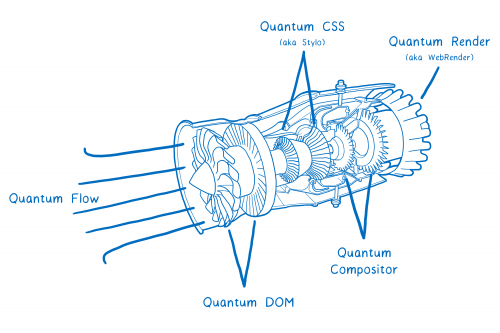
Firefox : The Quantum Era
“Entering the Quantum Era—How Firefox got fast again and where it’s going to get faster” is an insightful article showcasing the big changes happening with the Firefox browser. It seems, the pendulum is swinging back towards the browser that almost became irrelevant. I think that competition is good for everyone, and it has proven much more so in the end-user applications. New ideas, new approaches, new technologies, and plenty of stimuli for the Google Chrome and other browser teams to respond with something even better.
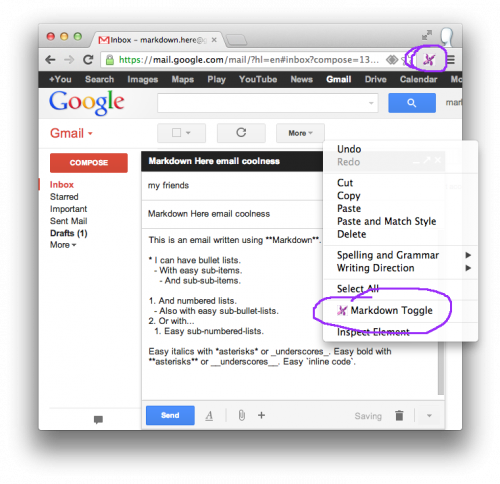
Markdown Here – a browser extension for quick Markdown
Markdown Here is a browser extension (for all sorts of browsers too) that enables quick and easy rendering of the Markdown text into the HTML. This works well in a number of scenarios – Gmail email composition, WordPress post editing, and a few other.