
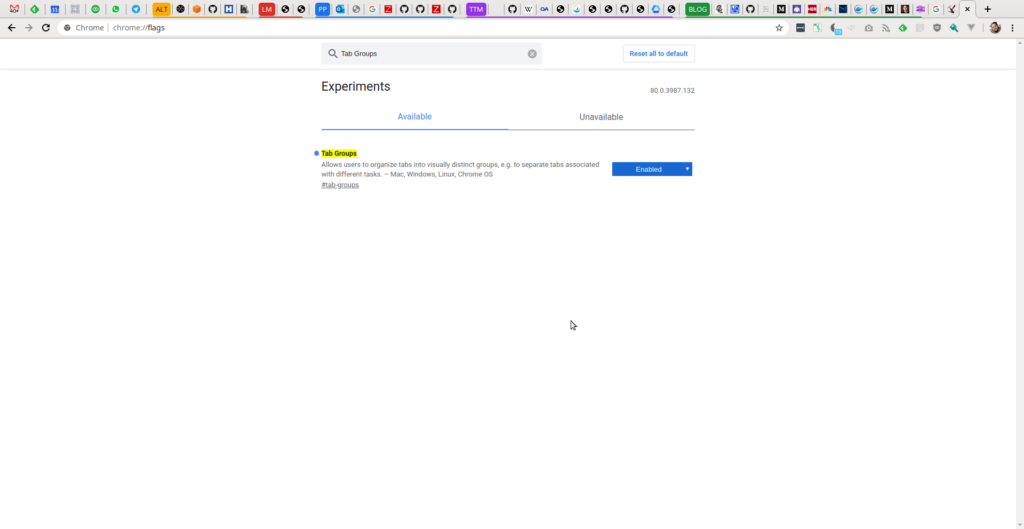
Thanks to this great tip I’ve discovered the recently added Tab Groups functionality in Google Chrome browser. All you need to do is navigate to chrome://flags/ , search for “Tab Groups” feature, enable it, and restart your browser. Once that is done, right-click on any tab and you’ll see the option to “Add to new group”. Any tab that is already a part of the group, can be removed from there and added to any other existing group.
It is possible to rename groups and assign each one a color. In the screenshot above you can see how my groups look right now. Yellow ALT, red LM, blue PP, purple TTM, and green BLOG are tab groups. A color running under tabs to the right of each group indicates which tabs are part of the group to the left.
Grouped tabs are also a lot easier to move around and separate into a new browser window.