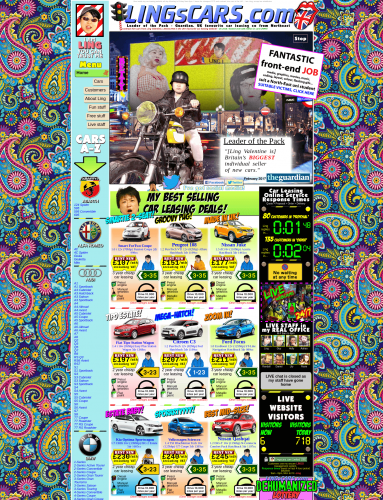
LINGsCARS.com deserves some kind of title and reward. I’m giving it a website of the day award, as I’m still stunned for words.
On one hand, it serves as a painful reminder of how the web used to be back in the 90’s. It got everything from psychedelic background and auto-played music to animated GIFs and mouse hover effects.
On the other hand, it does stand out from all pastel colored material designed websites of today. Obviously, a lot of work went into building this thing and … somehow … strangely … it works.
Now, please excuse me while I wipe my bloody tears…
P.S.: Yeah it also took me a while to actually prepare that screenshot. Full-page image was too large. Cropping it down significantly brought it down to just under 5 MBytes, after which TinyPNG compressed it to just 1.4 MBytes.