“A Look Back at the History of CSS” is a nice trip down the history lane as to where and how CSS came about. It’s hard to imagine these days that CSS wasn’t always around and the web looked like whatever your browser decided to make it look like.
Tag: web design
DesignEvo – free online logo maker
There is a whole lot of online image editors. Some are very simple and only allow one to crop or rotate and image. Others are super powerful, almost replacing all of the Adobe PhotoShop functionality. There are also a few which are in between and were built for a very specific purpose or two.
DesignEvo is an online image editor which was built with one purpose and one purpose only – help you create a unique logo for your project or business. It’s super simple to use, yet the results are better than what most non-technical people can achieve with a fully featured image editor.
 I played around with it for just a couple of minutes and this cute variation of the Qobo logo came out. I liked the rich selection of icons, fonts and shapes, as well as a super simple set of controls for colors, image sizes, and positioning.
I played around with it for just a couple of minutes and this cute variation of the Qobo logo came out. I liked the rich selection of icons, fonts and shapes, as well as a super simple set of controls for colors, image sizes, and positioning.
If you are in need of a quick logo design, give it a try.
50 Things You [Probably] Forgot To Design
“50 Things You [Probably] Forgot To Design” is a collection of all those tiny (and not so tiny) details that are often left out during the design process for a website, web application, or mobile app. It covers a variety of bits from favicons to login forms, splash screens, pagination, and welcome emails.
If you only it was available now as a checklist …
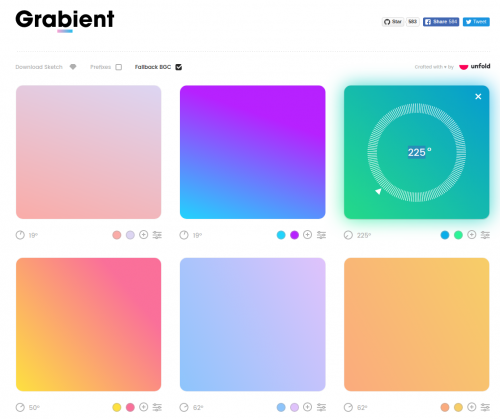
Grabient – CSS gradients the easy way
Grabient is a quick and easy to use online tool for generating CSS gradients. You can pick any two colors, adjust the gradient angle and shift, and generate a CSS snippets to add to your web project.
AOS – Animate On Scroll JavaScript Library
AOS is a very easy to use, but fancy looking JavaScript library for animating page blocks on mouse scroll. It supports a wide range effects, like fading, flipping, zooming, and more.