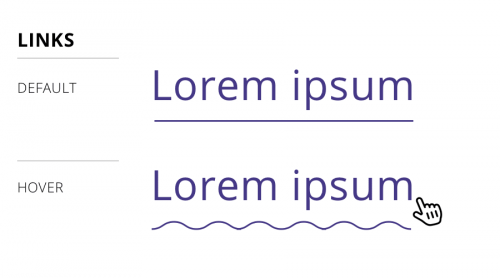
Any web developer knows how to apply CSS rules to style web page elements. Including links. Including hover effects (on mouse over). But I think most have never went far enough to explore the limits of this styling. “Having fun with link hover effects” goes exactly there, with some really cool techniques that tend to leave people with “why didn’t I think of that” thought hovering over their head.
Tag: HTML
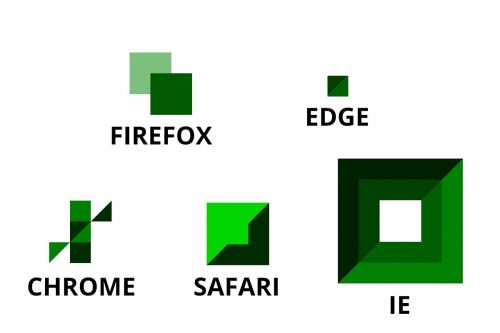
The div that looks different in every browser
Martijn Cuppens tweets the link to this code snippet and a screenshot of how the code renders in different browsers. Yup. Each browser produces a different result. The Twitter thread has more examples.
This is yet another example of how CSS and cross-browser compatibility can drive a web developer insane.
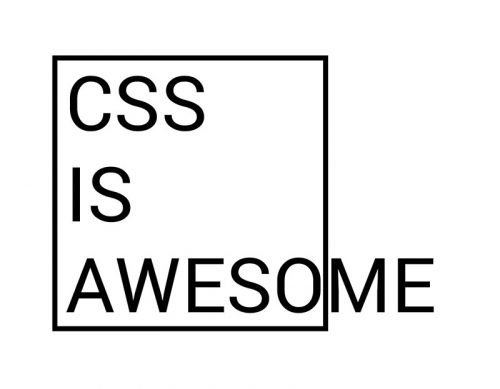
Lesser known CSS quirks & advanced tips
“Lesser known CSS quirks & advanced tips” is a collection of some really weird CSS features and behaviors. These are good to know, as sometimes they can shed some light on strange results or help with implementation of a particular design feature, where no other options are applicable.
Winamp2-js – implementation of Winamp 2.9 in HTML5 and JavaScript
Atwood’s Law states that any application that can be written in JavaScript, will eventually be written in JavaScript. Winamp2-js is yet another example supporting this law. It is a re-implementation of Winamp 2.9, a classic Windows MP3 player from decades ago, done in HTML5 and JavaScript.
The source code is on GitHub and a live demo is available here.
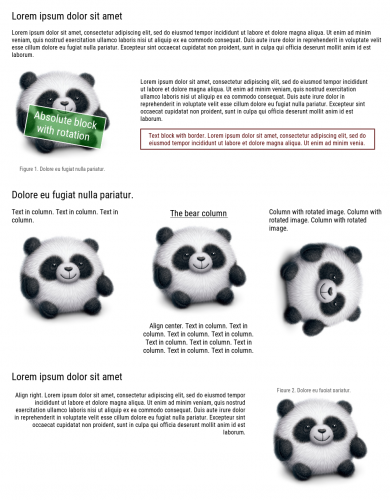
idg – document image generator
idg is a very handy tool for programmatically generating images which look like documents and web page templates. It’s built on top of the ImageMagick and will come native to anyone familiar with the modern grid-based web design.