“A Look Back at the History of CSS” is a nice trip down the history lane as to where and how CSS came about. It’s hard to imagine these days that CSS wasn’t always around and the web looked like whatever your browser decided to make it look like.
Tag: CSS
Front-End Checklist
This Front-End Checklist is pretty awesome and quite extensive:
The Front-End Checklist is an exhaustive list of all elements you need to have / to test before launching your site / page HTML to production.
It is based on Front-End developers’ years of experience, with the addition from some other open-source checklists.
It goes over generic HTML bits, meta information, web fonts, CSS, images, JavaScript, security, accessibility, performance and more.
The best part is that large parts of this list are pretty easy to automate and integrate with your deployment / continuous delivery tool chain.
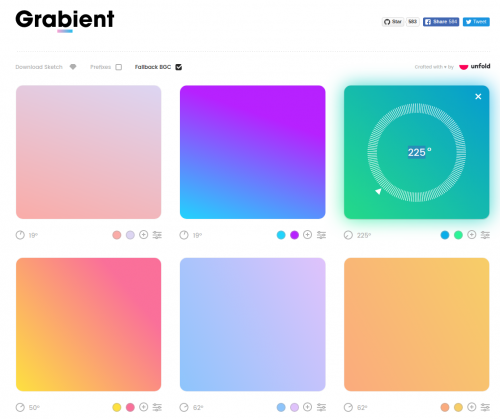
Grabient – CSS gradients the easy way
Grabient is a quick and easy to use online tool for generating CSS gradients. You can pick any two colors, adjust the gradient angle and shift, and generate a CSS snippets to add to your web project.
Grab Front End Guide
Grab Front End Guide is a front end development guide for the large engineering teams. It focuses primarily around the JavaScript stack, with HTML and CSS, and covers coding, testing, linking, and deploying.
Spellbook of Modern Web Dev
Spellbook of Modern Web Dev is a collection of 2,000+ carefully selected links to resources on anything web development related. It covers subjects from Internet history and basics of HTML, CSS, and Javascript, all the way to tools, libraries and advanced usage of web technologies, and more; from network protocols and browser compatibility to development environments, containers, and ChatOps.
- This document originated from a bunch of most commonly used links and learning resources I sent to every new web developer on our full-stack web development team.
- For each problem domain and each technology, I try my best to pick only one or a few links that are most important, typical, common or popular and not outdated, base on the clear trends, public data and empirical observation.
- Prefer fine-grained classifications and deep hierarchies over featureless descriptions and distractive comments.
- Ideally, each line is a unique category. The ” / “ symbol between the links means they are replaceable. The “, “symbol between the links means they are complementary.
- I wish this document could be closer to a kind of knowledge graph or skill tree than a list or a collection.
- It currently contains 2000+ links (projects, tools, plugins, services, articles, books, sites, etc.)
On one hand, this is one of the best single resources on the topic of web development that I’ve seen in a very long time. On the other hand, it re-confirms my belief in “there is no such thing as a full-stack web developer”. There’s just too many levels, and there’s too much depth to each level for a single individual to be an expert at. But you get bonus points for trying.