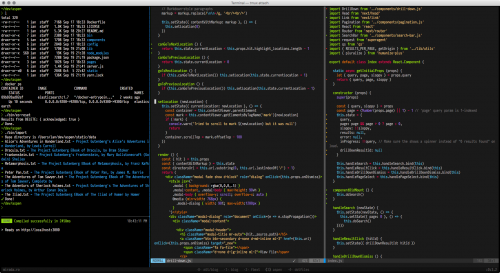
 “Vim after 15 years” is yet another one of those “my Vim configuration review” posts by someone who has been using Vim for 15 years or so.
“Vim after 15 years” is yet another one of those “my Vim configuration review” posts by someone who has been using Vim for 15 years or so.
As someone who is also a long time Vim user, I have to say it’s quite common to review your configuration once in a while and remove some outdated bits which made it into plugins and Vim core, update plugins to newer versions, and replace plugins with newer alternatives.