composer-patches is a plugin for Composer which helps with applying patches to the installed dependencies. It supports patches from URLs, local files, and from other dependencies.
I think this is absolutely brilliant!
It’s quite often that one finds bugs and issues in external dependencies. Once the bug (or even the pull request with the fix) is submitted to the vendor, it can take anywhere from a few hours to a few weeks to be resolved and a new version to be released.
If you have a fix for the problem and need it in your project right away, and can’t wait until the vendor releases the new version, your best choice is to fork the dependency, fix the problem, and use your repository instead of the vendor’s package. This works, but it’s messy.
With the patches plugin to composer, you can still use the vendor’s package and just apply a patch with composer, until the new version is available. Clean and simple.
This also helps with testing things and working with different changes by different people, if you want to try things out – no need to choose between multiple repositories. Just select the patches that you want and apply them at the environment you need.
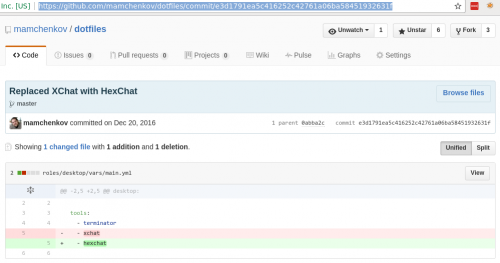
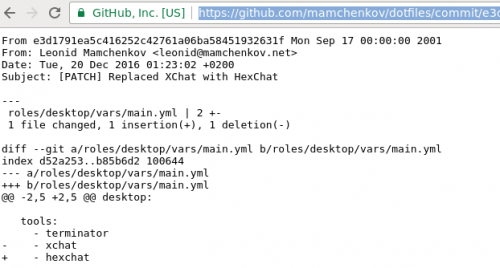
Given that most development work is happening on GitHub these days, this composer plugin is even more useful than what I might think at first. You see, GitHub provides patch and diff URL for each commit – all you need to do is add the extension to the URL. For example, take this recent commit to my dotfiles repository.

If you add a “.patch” extension to this URL, you’ll get a patch output, which is useful for git am, and other commands (more on using git with email):

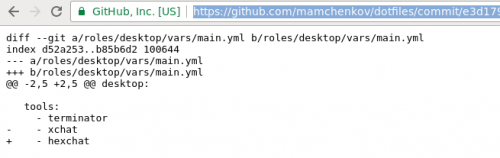
If you add a “.diff” extension to this URL, you’ll get a unified diff output, which you can either apply with diff and patch utils, or use with the composer-patches plugin.

So, this gives you a way of applying any commit on GitHub (and other repositories) via composer to any of your dependencies. This is mind blowing!