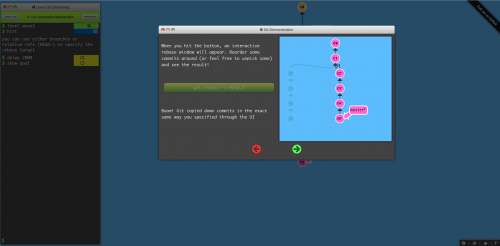
 “Learn Git Branching” is a very cool, interactive tutorial for branching in git version control. It starts off with the very basic concepts, even covering simple commits, and continues step-by-step all the way to merging, cherry-picking, rebasing, and working with remotes.
“Learn Git Branching” is a very cool, interactive tutorial for branching in git version control. It starts off with the very basic concepts, even covering simple commits, and continues step-by-step all the way to merging, cherry-picking, rebasing, and working with remotes.
Super cool!