I’ve linked to Unsplash before. It’s a collection of free high-resolution photos. This time however, I’m linking to their excellent 404 page design. Every time you hit a 404 page not found error, you see a short funny fail video. Every time the video is different. Funny!
Tag: web design
WordPress Plugin : Typecase Web Fonts
Disclaimer: I’m not much of a fonts guy, but once in a while I just want to be.
I was reading the “Best Practices for Designing a Pragmatic RESTful API” article, when I realized I liked the font it was written in very much. I liked it so much that I immediately wanted to have it on my blog too. Chromium Inspector tool helped identify it as Ubuntu font family.
I have no problem editing WordPress themes’ CSS files, but I prefer to avoid it whenever possible. So a quick Google search later I found this blog post, which describes how to customize fonts in the Twenty Fifteen theme, which is coincidentally what I’m using currently.
The blog post recommended Typecase Web Fonts plugin. I installed it and started playing around with it, and I have to say it’s pretty amazing. Basically, it provides a font search tool in the WordPress admin. Once you find the font, it shows you the preview text and some font details. You then add CSS selectors on which you want this font to apply. It took me literally 3 minutes to figure it all out. You can even add multiple fonts. For example, since now I had sans-serif font for the blog content, I wanted to use a serif font for the headings – boom! – and I have Roboto Slab font to compliment Ubuntu.
The plugin is so easy to use and is so handy that I think we’ll be using it at work now too. Check it out.
CSS Hamburgers
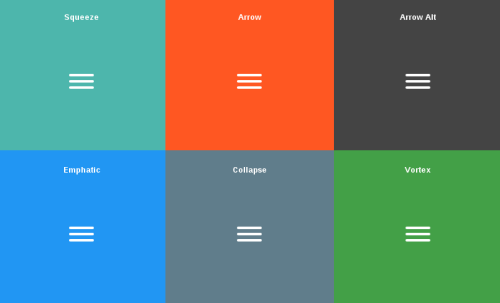
After spending years and years in close proximity to web and user interface design, I’m still amazed sometimes at a variety of ways to solve even the simplest of problems. The growth of the web users on mobile devices has brought us the hamburger icon, which usually hides the collapsed navigation menu. It looks like this:
Now, when you click on that, something happens. The menu expands or collapses, usually. But what you don’t often notice is a tiny bit of animation that is applied to the icon itself. Here is a collection of such animations. There are 14 different effects, both in 2D and 3D. Wow!
Material Design for Bootstrap
Twitter Bootstrap + Google Material Design = Material Design for Bootstrap :
300+ material UI elements, 1000+ material icons, 74 CSS animations, helpers, templates, SASS files and many more.
All fully responsive. All compatible with different browsers.
Some components are commercial, but the prices for the PRO version are very affordable:
- Personal Single Site / Application : $29
- Developer Multiple Sites / Applications : $69
- Corporate Multiple Sites / Applications : $199
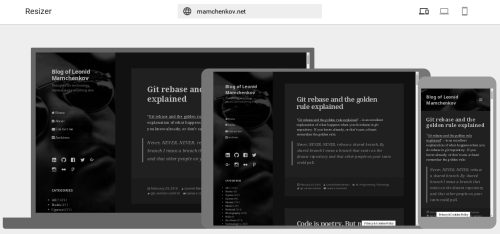
Google Design : Resizer
Here’s a very handy tool for anyone in web design and developer – Resizer, from the Google Design team. It allows you to preview your site in different resolutions, helping with all kinds of responsive issues.
This is an alternative to Am I Responsive?, which I mentioned a while back.