
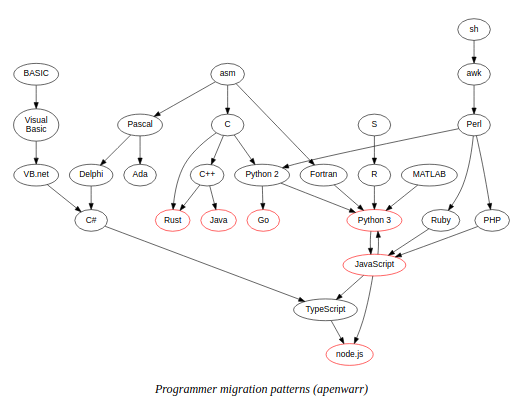
“Programmer migration patterns” is an interesting attempt to identify where programmers start and how move from one programming language to another. This is not precise science, obviously. But I have to say that I mostly agree with the findings.
The first language that I learned (back in school) was BASIC, which then gave me some legs with Visual Basic later in college. Also in college, I’ve learned assembler, C, and Pascal, which guided me to some amateur and professional development with Delphi.
Soon after that I discovered Linux, which meant shell scripting. I played with awk, but I didn’t have to dive deep, as Perl was already available. Perl was probably my first true programming language, which I learned outside of school and college, and which I have been using for years to build all kinds of things. I still love Perl dearly, but the last few years I have been mostly using PHP, with some occasional Python.
JavaScript, however, is where I draw the line. I’ve been scarred by JavaScript back in the 90s, so I can’t force myself to go back. And then again, I don’t really have to. I’ll leave JavaScript, TypeScript, and node.js for the younger generations.
Let the source be with you!