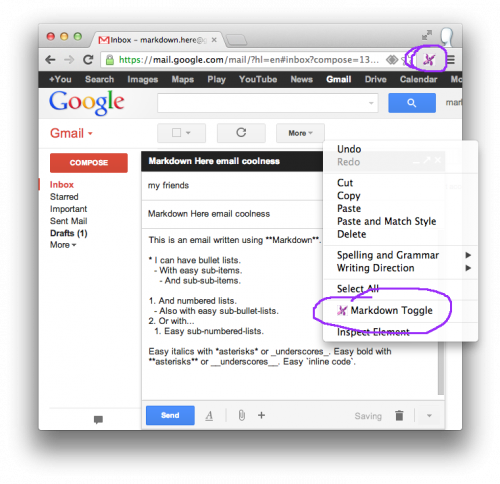
Markdown Here is a browser extension (for all sorts of browsers too) that enables quick and easy rendering of the Markdown text into the HTML. This works well in a number of scenarios – Gmail email composition, WordPress post editing, and a few other.
Tag: HTML
Alt-texts: The Ultimate Guide
Daniel Göransson, a web developer with vision impairment, put together this ultimate guide to the image alt texts. Unlike all the keyword stuffing SEO guides, his focuses on making alt texts useful for people who are using screen readers and other assisting technologies.
If you’ve never browsed the web with a screen reader switched on, this guide is the next best thing for you to understand the issues and make your sites better.
Don’t Design Your Emails
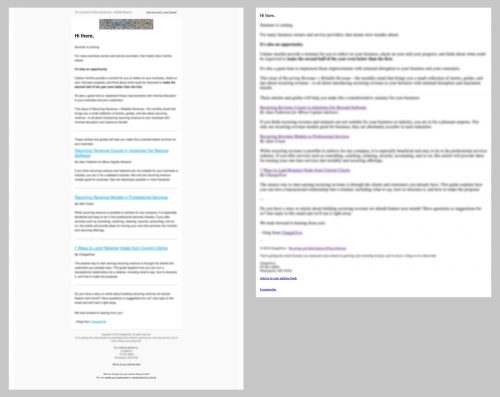
I do hate HTML emails with passion. They are always too heavy, often bloated, render horrible, and just plain annoying. I miss the old good days, when email clients were warning users that their signature was too long, spanning more than 4 lines. Today, everybody is sending out HTML emails whether they need to or not. Whether it’s for the signatures, corporate branding, or the “marketing value” or the “professional look”.
Finally, there is someone on my side of the fence, who actually tested the effects of HTML emails and suggests that plain emails are more efficient even for the marketing purposes. Read the whole thing – “Don’t Design Your Emails“, especially if you are involved with email marketing.
The plain email—which took no time to design or code—was opened by more recipients and had 3.3x more clicks than the designed email.
[…]
The plain, unstyled emails resulted in more opens, clicks, replies, and conversions, every time.
Replies to welcome emails were tripled. Cold emails were getting 30-35% open rates and 3% conversion rates, which is incredible.
Front-End Checklist
This Front-End Checklist is pretty awesome and quite extensive:
The Front-End Checklist is an exhaustive list of all elements you need to have / to test before launching your site / page HTML to production.
It is based on Front-End developers’ years of experience, with the addition from some other open-source checklists.
It goes over generic HTML bits, meta information, web fonts, CSS, images, JavaScript, security, accessibility, performance and more.
The best part is that large parts of this list are pretty easy to automate and integrate with your deployment / continuous delivery tool chain.
Real Favicon Generator
Real Favicon Generator is a handy tool for setting up your website’s favicon properly. It takes care of both the images (formats, resolutions, etc) and the HTML that you’ll need to include. With just a few clicks your website will work properly with browsers, operating systems, and mobile applications.
With so many platforms and icons, it’s hard to know exactly what you should do. What are the dimensions of favicon.ico? How many Touch icons do I need? RealFaviconGenerator did the reseach and testing for you.
If you still prefer to do it yourself and know all there is to generating proper favicon images and markup, have a look at this resource for everything there is to it and more.