 It’s that time of the year once again, when you should take a five minute break from whatever it is you are doing. Here are “11 Best Programming Fonts” that might help you out in being a little bit more productive. If not that, than at least bring you a slight change and some eye candy, when staring at your code.
It’s that time of the year once again, when you should take a five minute break from whatever it is you are doing. Here are “11 Best Programming Fonts” that might help you out in being a little bit more productive. If not that, than at least bring you a slight change and some eye candy, when staring at your code.
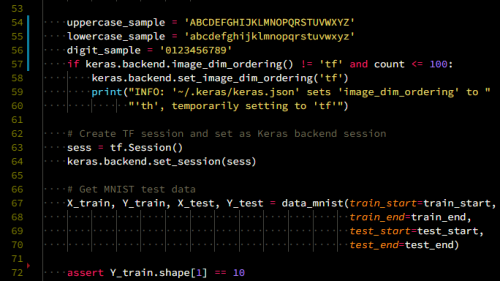
For me personally, Source Code Pro by Adobe (featured in the screenshot above) is still the best option. I have it setup in the Terminator as Source Code Pro Semibold at size 11, which makes it large enough to work with the code comfortably and small enough to eat too much screen space.
If you want to find and compare more fonts, have a look at these two resources: