SQL Style Guide – much needed!
Tag: coding style
PHP tags – once and for all. Yet again.
For those of us who have been using PHP since the early version 3 days and such, here is a modern day refresher for PHP tags:
If a file is pure PHP code, it is preferable to omit the PHP closing tag at the end of the file. This prevents accidental whitespace or new lines being added after the PHP closing tag, which may cause unwanted effects because PHP will start output buffering when there is no intention from the programmer to send any output at that point in the script.
And from the comment on the same page:
Since PHP 5.4 the inline echo <?= ?> short tags are always enabled regardless of the short_open_tag (php.ini) setting.
For me personally, closing PHP tags are a part of muscle memory. I’ll have to unlearn that, I guess. And in regards to the inline echo tags, I was under the impression that they are being phased out together with the other short tags (<? … ?>). Apparently, I was wrong. They are here to stay. Which explains why there are in PSR-1, PSR-2, and in CakePHP 3 (which requires PHP 5.4.16 and fully adopts PSR-2) in particular.
PHP : The right way
Species of code
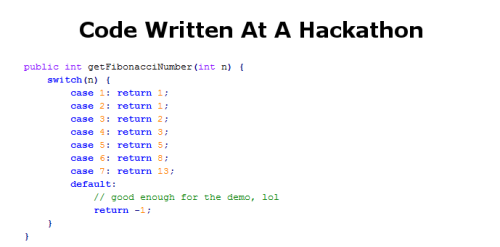
Willa’s World runs a post with the six most common species of code. It’s funny, yet pretty accurate. My favourite is the one written at a hackathon.
GitHub error pages
I’ve praised GitHub many a time in posts on this blog and in numerous conversations over a pint. Today, I found yet another reason to do so – GitHub error pages. We’ve all seen a parallax 404 by now, right?
Today was the first time I looked into the source code of the page. It greets one with the following words right under the HTML 5 Doctype definition:
Hello future GitHubber! I bet you’re here to remove those nasty inline styles,
DRY up these templates and make ’em nice and re-usable, right?Please, don’t. https://github.com/styleguide/templates/2.0
The link provides even more goodness. The list of other (all?) GitHub error templates is provided with explanation of which one fires when, as well as an insightful list of rules that GitHub uses for building error pages. Have a look:
If you’re visiting from the internet, feel free to learn from our style. This is a guide we use for our own apps internally at GitHub. We encourage you to set up one that works for your own team.
Error pages should be built such that they require zero scripting, zero javascript, and zero dependency on anything whatsoever. That means static HTML with inline CSS and base64-encoded images.
The following are banned from every error page:
- All
<script>tags with ansrcattribute.- All JavaScript that loads external data.
- All
<link>tags.- All
<img>tags with ansrcpointing to a URL.
It’s things like that that keep me coming back and looking for more web development elegance all around GitHub.