It’s not every day that one gets to run shred -vfz -n 2 /dev/sda …
Category: Technology
I work in technology sector. And I do round a clock, not only from 9 to 5. It is my bread and butter, it is my hobby, it is the fascination of my life. And with the current rate of change particular in information technology (IT), there is always something new to learn, to try, to talk about. I often post news, thoughts, and reviews. And when I do, this is the category I use.
Bitdeli – Analytics for GitHub
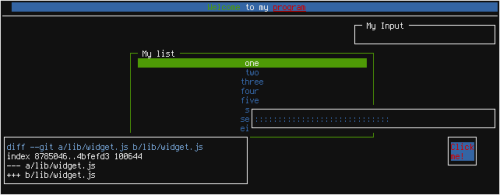
blessed – a curses-like library for node.js
JavaScript: The Right Way
Font sizing with REM
The em unit is relative to the font-size of the parent, which causes the compounding issue. The rem unit is relative to the root—or the
html—element. That means that we can define a single font size on thehtmlelement and define all rem units to be a percentage of that.[…]
You might be surprised to find that browser support is surprisingly decent: Safari 5, Chrome, Firefox 3.6+, and even Internet Explorer 9 have support for this. The nice part is that IE9 supports resizing text when defined using rems. (Alas, poor Opera (up to 11.10, at least) hasn’t implemented rem units yet.)
What do we do for browsers that don’t support rem units? We can specify the fall-back using px, if you don’t mind users of older versions of Internet Explorer still being unable to resize the text (well, there’s still page zoom in IE7 and IE8). To do so, we specify the font-size using px units first and then define it again using rem units.