Here are a couple of really useful command-line tools for anybody working with JSON. The first one is jq, which is a somewhat wider known JSON processor. Here’s a nice tutorial with many examples of how this tool is useful. The second one, is jo – a command-line tool for easier creation of JSON output.
Tag: web development
Modern JavaScript Explained For Dinosaurs
 “Modern JavaScript Explained For Dinosaurs” is one of those quick and easy guides to the modern world of JavaScript, written for people who learned to code in the language back in the 90’s and now have to come back or manage those hipster kids who use JavaScript as the only solution to every problem.
“Modern JavaScript Explained For Dinosaurs” is one of those quick and easy guides to the modern world of JavaScript, written for people who learned to code in the language back in the 90’s and now have to come back or manage those hipster kids who use JavaScript as the only solution to every problem.
As the article tries to stay brief and simple, it doesn’t go into many different corners of the JavaScript language. Instead it focuses on the package management with bower, npm, webpack, etc.
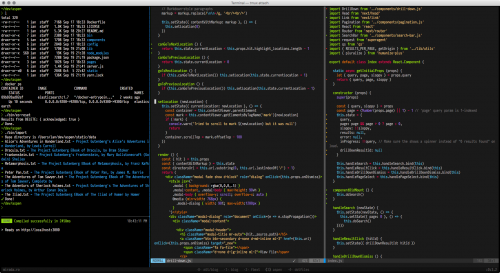
Vim after 15 years
 “Vim after 15 years” is yet another one of those “my Vim configuration review” posts by someone who has been using Vim for 15 years or so.
“Vim after 15 years” is yet another one of those “my Vim configuration review” posts by someone who has been using Vim for 15 years or so.
As someone who is also a long time Vim user, I have to say it’s quite common to review your configuration once in a while and remove some outdated bits which made it into plugins and Vim core, update plugins to newer versions, and replace plugins with newer alternatives.
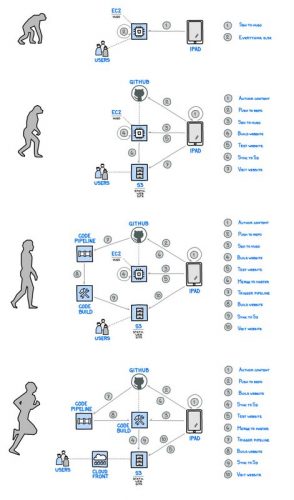
The Evolution of a Static Website
Next month I’m giving a talk on the evolution of the deployment tools and processes in the last couple of decades. This article is going along the same lines but over a much shorter period of time and only covering the static websites, not web applications. Still quite impressive as to how far and how fast the technology is changing.
Front-End Checklist
This Front-End Checklist is pretty awesome and quite extensive:
The Front-End Checklist is an exhaustive list of all elements you need to have / to test before launching your site / page HTML to production.
It is based on Front-End developers’ years of experience, with the addition from some other open-source checklists.
It goes over generic HTML bits, meta information, web fonts, CSS, images, JavaScript, security, accessibility, performance and more.
The best part is that large parts of this list are pretty easy to automate and integrate with your deployment / continuous delivery tool chain.