Sheetsee.js is a client-side library for connecting Google Spreadsheets to a website and visualizing the information in tables, maps and charts. This is pretty neat, considering that you can already use Google Forms to collect the data from the website into the Google Spreadsheets. Also, I think this greatly simplifies the handling of tables on the web (every single CMS still sucks in this regard).
Tag: Google Docs
Discussions in Google Docs
Google introduced discussions in Google Docs. A very useful feature, no doubt.
[youtube=http://www.youtube.com/watch?v=7zmOYziFKZw]
After seeing a social network implemented within Dropbox, I wonder how much time it will take to turn this feature into the next Twitter. Or Facebook.
Google Docs, Google Translate, and the Web integration
Google Docs recently got a pretty exciting feature – integration with Google Translate. But as exciting as it is, if you combine the new functionality with some bits of the previously available functionality, you can get truly mind-blowing results.
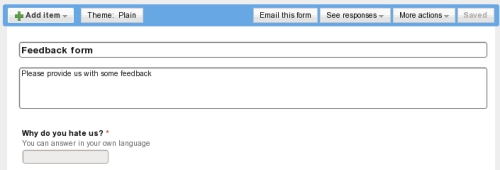
Consider an example. You have a feedback form on your web site. You fanatically collect responses and study them to make your web site better. The problem however is that some of the questions that you ask in your feedback form are open-ended. Meaning that people can write whatever they want in there. And more often than you would like to, people fill those fields in their native language. Which might be very different from anything that you can understand. This forces you to guess which language was used for each response, and then translate them one by one. Needless to say, that takes a lot of time and effort.
One of the solutions to this problem can be achieved with Google Docs. For some time now, Google Docs had Form functionality, where you could built pretty much any form you needed, and then easily integrate it with your web site.
If you don’t know how, go to Google Docs and select Form from the Create New menu. Using a very user-friendly wizard build the form. When you are done, open Form’s More Actions menu and select Embed. This will give you a pop-up window with a little HTML code snippet. Copy this code and paste it into your web site.

Whenever someone submits your new feedback form, the results will automatically go into a special spreadsheet in your Google Docs account. You can see this spreadsheet by navigating to See responses menu in your Form editing screen and selecting Spreadsheet.
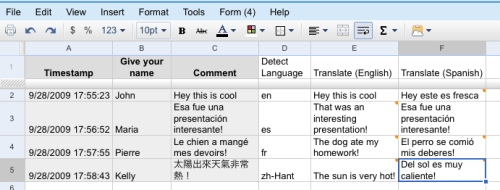
All you need to do now is add two columns for each form field that you want to translate in this spreadsheet (I tried a single-column solution, but for some reason it didn’t work for me). One will keep the auto-detected language of the form field submission, and another will keep the translation of the submitted field to the language that you understand. Here is how you do it.
First, fill out and submit the feedback form yourself. By doing so, you’ll make sure that the form is correct, all fields make sense, the HTML code is right, and that you are able to see the responses. You’ll also have some sample data in your spreadsheet which will make your life easier.
Secondly, next to the column with the field value in the foreign language write a formula to guess the language. If your field value is in cell B2, add =DetectLanguage(B2) to cell C2 and =GoogleTranslate(B2, C2, “en”) to cell D2. Now, if you get some Russian text in B2, cell C2 wil lshow “ru” and cell D2 will show the English translation of the Russian text.
The only minor issue with resulting spreadsheet is that when you get more submissions of your feedback form, language detection and translations are not done automatically. But since we used the formulas in the cells, all we need to do to get those new submissions translated is drag and drop the formulas down to the new table rows.
While this is not exactly perfect, it is still a substantial improvement to the manual process used earlier.
P.S.: And so just that you know, it is entirely possible and in fact very easy to publish the spreadsheet back at your web site (for example, in password-protected area for your site administrators to see). Every time the spreadsheet will be updated, the changes will be automatically reflected on your site as well.
Web OS? Yes. Are You Dense? No.
I came across the post titled “A Web OS? Are You Dense?“. It has a lot of sense in it, but it also asks a question that needs answering. And I think the answers are quite simple.
So, when your Aunt asks why her 1.2GHz computer isn’t fast enough to run an online word processor that has the same [censored] features as the 1987 version of Corel WordPerfect, you don’t have an answer for her. There is no justification.
First of all, your Aunt is hardly capable of comparing the features of Corel WordPerfect in 1987 to features of Google Docs in 2009. So, she probably won’t ask you the question at all. And even if she will – that’s just for bragging and not for the justification.
Secondly, the features of Corel WordPerfect in 1987 are different to features in Google Docs 2009. Collaborative editing with access level restrictions, online access, mobile support, web site integration, etc. These haven’t been there in 1987. Whether your Aunt is using them or not – that’s something else. There are people who do.
Thirdly, the justification that exists for such a complication in technology stack is not for the Aunt, but for other people – often those in the technology industry. Money, for example. Go back to that original article and look at the diagrams. Now, replace those vertical arrow comments with “Amount of money to be made/earned”, and you’ll have your own justification. There are thousands upon thousands of people feeding on each layer of that technology cake. The thicker the layer, and the more layers you have, the more people can feed of it. I don’t like the way it goes, but on the other hand, I’m one of those feeding of that cake.
Fourthly, well, don’t mind the definitions, but Web OS is what you want for your Aunt. Because in 1987 you had only one Aunt who was using a computer, so you had the luxury of time for going there and installing and upgrading software, fixing all those problems she was having, and explaining to her how to do things better. In 2009 each of us has dozens of Aunts that need this help. Going around doing all those little favours is getting time consuming. So, giving her a small laptop with just a browser in it and the rest of the software from inside that browser is an awesome option.
And I can go on and on about this …
Blogging with Google Docs
If, for some reason, you don’t like the editor of your blogging tool (WordPress, Blogger, LiveJournal, etc), you have a few options to consider. Those of you hosing your own blogs, can always try a plugin or two. WordPress, for example, has a number of plugins which either add pieces of functionality or completely replace the default editor. Alternatively, you can try an external editor. That is, you can use a piece of software which is not a part of your blogging platform, for writing posts. There are Firefox plugins (ScribeFire, Xinha Here!), standalone applications (w.bloggar, Windows Live Writer, and more, and more), and web services (Performancing.com) that do this.
Today I was reminded, that one can even use Google Docs for this purpose. Create a new document or spreadsheet, edit it all you want and then publish it straight into your blog. That’s how easy it is. (You’ll need to configure a few simple settings the first time you do so though). If it sounds interesting, check this post at Blogopreneur.com fordetailed instructions. If it sounds interesting, but you are not sure if your blogging platform is supported, check out this list of supported platforms.
Me? I am happy with WordPress built-in editor.