Every Bootstrap Website Ever – a hilarious outcry (I’m guessing, of a designer) about the similarity of the websites based on Twitter Bootstrap. I get the joke. It’s funny. But I still think that Bootstrap is the best thing since sliced bread. It saves lives. :)
Tag: CSS
CSS Hamburgers
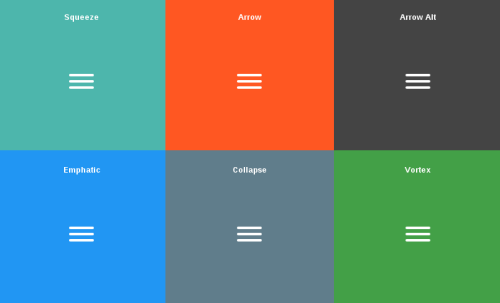
After spending years and years in close proximity to web and user interface design, I’m still amazed sometimes at a variety of ways to solve even the simplest of problems. The growth of the web users on mobile devices has brought us the hamburger icon, which usually hides the collapsed navigation menu. It looks like this:
Now, when you click on that, something happens. The menu expands or collapses, usually. But what you don’t often notice is a tiny bit of animation that is applied to the icon itself. Here is a collection of such animations. There are 14 different effects, both in 2D and 3D. Wow!
Material Design for Bootstrap
Twitter Bootstrap + Google Material Design = Material Design for Bootstrap :
300+ material UI elements, 1000+ material icons, 74 CSS animations, helpers, templates, SASS files and many more.
All fully responsive. All compatible with different browsers.
Some components are commercial, but the prices for the PRO version are very affordable:
- Personal Single Site / Application : $29
- Developer Multiple Sites / Applications : $69
- Corporate Multiple Sites / Applications : $199
CSS Styleguides
I came across a couple of CSS guidelines while catching up with my feeds over the weekend. Here they are:
- cssguidelin.es – high-level advice and guidelines for writing sane, manageable, scalable CSS.
- grvcoelho/css – opinionated CSS styleguide for scalable applications
Bootsnipp – code snippets for Bootstrap
Bootsnipp – design elements, playground, and code snippets for Twitter Bootstrap