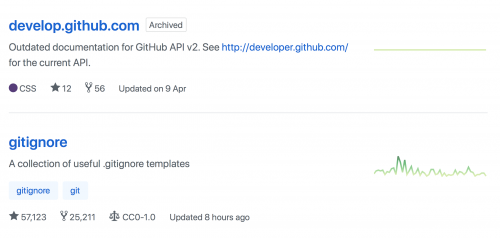
Last week, GitHub introduced archiving of repositories. While it might not seem like a news worthy feature, it is quite useful for both individuals and teams. Two particular scenarios that I find helpful are:
- Indicate that a particular repository / project is obsolete and is not maintained. This should save quite a bit of time for people who randomly end up on a project’s page, via searching GitHub/Packagist/Google or somewhere else.
- Provide an insight into how many of the person’s or team’s profile are active. It’s often difficult to estimate at a first glance, when looking at a GitHub profile of a person or a team who have been developing for a long time, how many of their projects are actually actively maintained.