
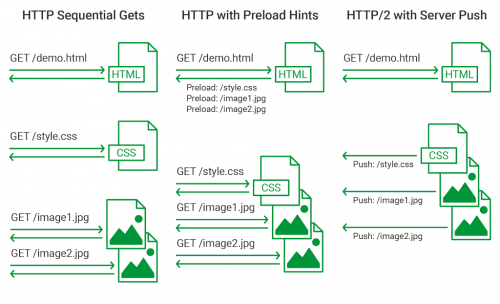
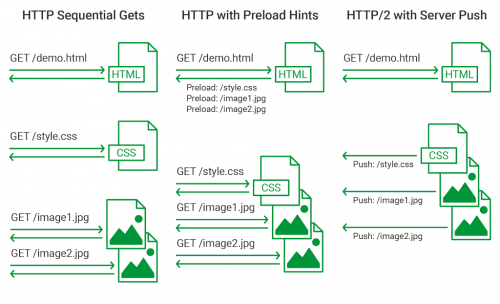
Here are some very exciting news from the Nginx front lines: HTTP/2 Server Push is now available in the latest and greatest Nginx 1.13.9, which was released yesterday!
Server Push was one of the most exciting features for me in all of the HTTP/2 specification. But I wasn’t quite sure how it will be implemented, and, most importantly, how it can be made easily available to the web developers, who are often few levels removed from the web server configuration. I think Nginx solves the problem quite elegantly.
On the configuration level, “location” directives are often available to the web developers withing the virtual host / server. But for those who can’t use those or don’t want to mess around with the configuration files, an even easier option is available – Link HTTP header.
I’m sure this will soon be widely supported in all the major libraries and frameworks, much like HTTP cookies are. Great times ahead!