
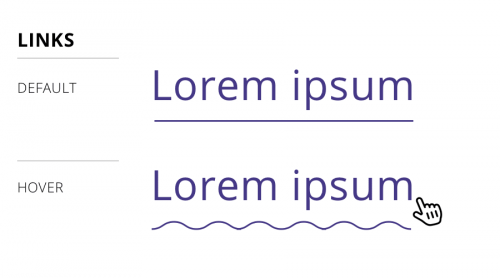
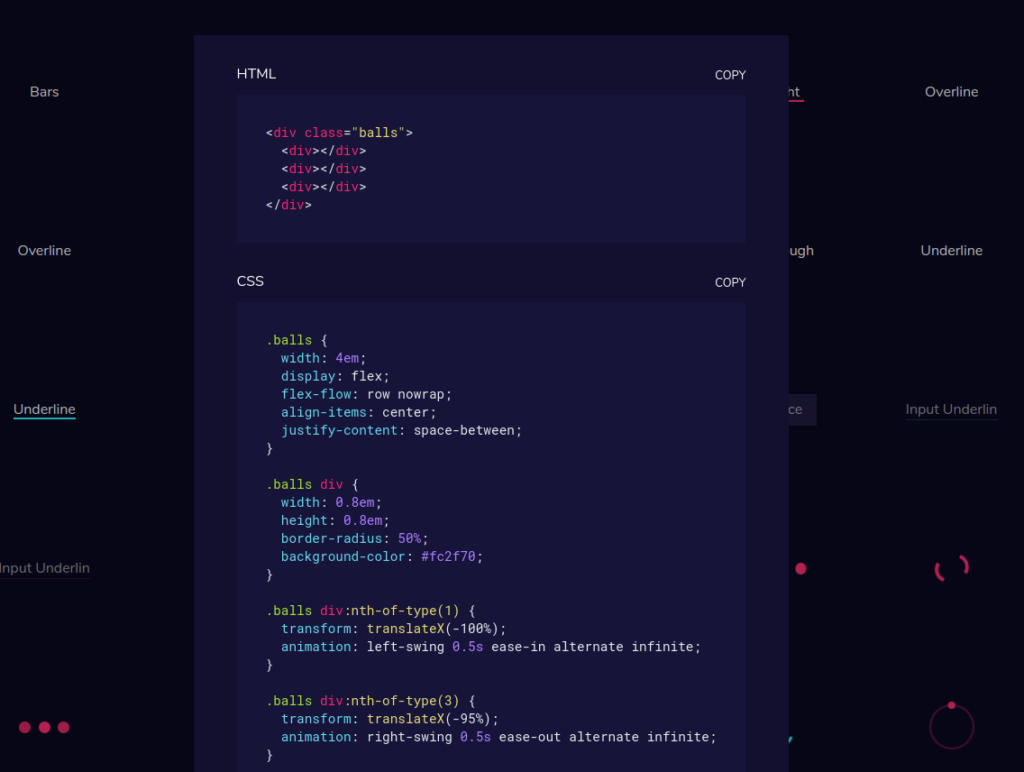
CSSFX is a collection of CSS effects with previews and very simple implementation instructions. Just click on the effect demo that you like, and a popup with HTML and CSS code snippets will appear, ready to be used on your site.
There’s also a GitHub repository, if you prefer it this way.