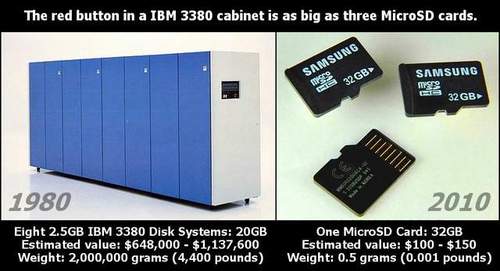
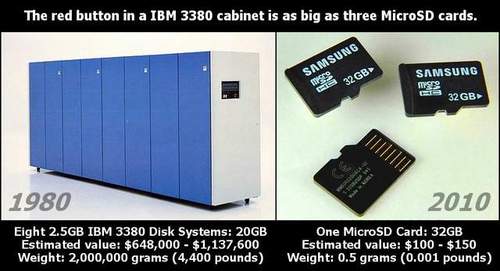
This image is making it rounds around the web. When I see something like that, I feel so old…

This image is making it rounds around the web. When I see something like that, I feel so old…

My old mini mouse that I used with my laptop is in the coma. The left mouse button is not working any more. So, I passed by a computer shop today to get myself a new companion. The simplest mouse (out of the mini range) that was available was A4Tech Glaser X6-6AK.
It is a fine peripheral.
It’s not the cheapest mouse in the shop (price tag just under 20 EUR), but it is a pleasure to use.
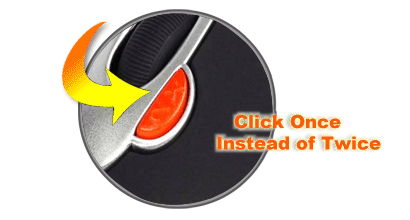
And there is one thing about this mouse and pretty much every other mouse that I’ve seen today that totally blows my mind an suggests to me that the end of human race is much closer than I thought. Did you notice that orange button on the image above? Do you have any idea what that button does? I’ll give you a hint – it’s marked with “2X”. I had to pause and pull myself together when I learned. Here is the truth.

It’s a double-click button! Say what? Firstly, is double-clicking really such an exhausting activity that people need a separate mouse button for it? And secondly, even if someone does need a button like that, do we really have to have it on ALL mice? I mean, there wasn’t a single mouse in the shop that didn’t have this button.
I am officially puzzled and confused.
This is just genius! All those cables laying around the table, falling down, mixing and twisting … and all it takes to sort them out is just a few file clips. Amazing!
Chris has an interesting example of Blueprint CSS framework not working. The code looks like it should work, but it doesn’t. And since it was me who recommended Blueprint CSS to him, I felt like I had to understand what’s going on. Or at least find a working solution. First, I tried his code snippet, and indeed it wasn’t working.
<div class="container">
<div class="span-24 last">
<div class="span-4 first">4</div>
<div class="span-10">10</div>
<div class="span-10 last">10</div>
</div>
</div>
It was breaking the last DIV into a line of its own, which is not what you or I would expect. After a few minutes of going back and forward, I started with an empty HTML file and started copying Blueprint CSS examples one by one, trying to figure out how to make it work. And here is the code that did it for me.
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Blueprint Test</title>
<!-- Framework CSS -->
<link rel="stylesheet" href="blueprint/screen.css" type="text/css" media="screen, projection">
</head>
<body>
<div class="container">
<div class="span-4">4</div>
<div class="span-10">10</div>
<div class="span-10 last">10</div>
</div>
</body>
</html>
The biggest two differences between the version that works and the version which doesn’t seem to be an additional DIV with “span-24 last” classes, and the “first” class added to the first content DIV.
With this I have to agree with Chris, that it should have worked.