O’Reilly runs a nice and simple article on what is risk management. They look at it from the perspective of a web application, but the suggestions are generic enough to be applied universally. The highlights are:
- Managing risk
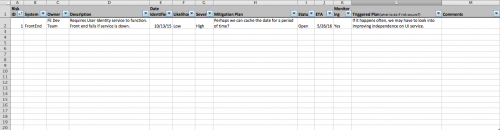
- Identifying risk
- Remove worst offenders
- Mitigate
- Review regularly
I particularly liked this paragraph from the identifying risks section:
You will likely find that there are obvious entries in the list, but there should also be entries that surprise you. This is good. You want to uncover as many of your risk vulnerabilities as possible, and if some of them don’t come as a surprise to you, you probably haven’t dug deep enough.