This TravisCI blog post welcomes AJ to the team. In it, there is a bit that caught my attention (except, of course, the one about bra burning):
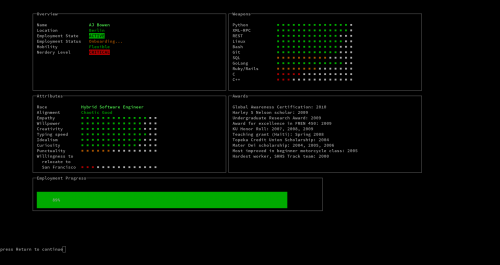
If you’re so inclined, you can follow her on Twitter or run curl cv.soulshake.net.
Wait a second … A what? curl for the CV? I had to try it out. Here’s an even better way, for reading all the slides:
p=1; while [ $p -lt 9 ]; do curl -N cv.soulshake.net/$((p++)); read; done
Oh. My. God. Lo and behold, this is the coolest tech CV I’ve ever seen. Ever. Period. TravisCI is so lucky to have her!
P.S.: If you are interested in how this was done, here a couple of blog posts – one and two.