percollate is a command-line tool to convert web pages into PDF files. It supports single-page and multi-page files, can fetch the HTML documents from the web, understands accelerated mobile pages (see AMP), and even allows some control of the output with CSS snippets.
Tag: NodeJS
Inflected – a port of ActiveSupport’s inflector to Node.js and the browser
For the last few years I have been heavily involved in building web applications with the CakePHP framework. Apart from all the usual MVC, ORM, and so on, and so forth, features, I am a big fan of the CakePHP utilities. And among all of them, my long time favorite is the Inflector class.
The Inflector class makes makes word transformations a breeze – camel-casing, snake-casing, plural, singular, and so on – work like a charm at least for the English language. It’s also possible to use the same functionality for other languages, but that would require quite a bit of the linguistic expertise.
I’ve got so used to the inflections that I miss them every single time I have to step out of the CakePHP framework. This doesn’t happen very often for me in the PHP domain, but JavaScript is a totally different story.
The other day I came across the inflected library, which brings most of the CakePHP’s Inflector to JavaScript, via either a Node.JS NPM package, or a simple inclusion of the JavaScript file to the page source and laying off all the hard work on to the browser.
I’m a lot happier with my universe now.
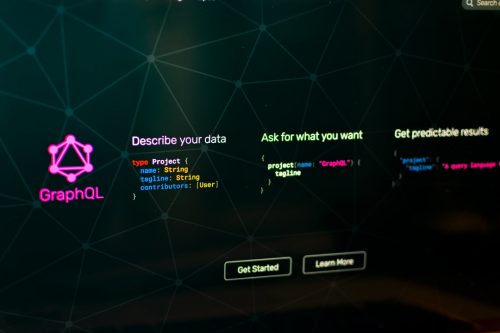
Quick Guide to GraphQL for BackEnd & FrontEnd
 GraphQL is one of those technologies which is constantly on my radar, just waiting for the right time and project to try it on. For now, I’m just slowly moving to that target, collecting links to resources in the meantime.
GraphQL is one of those technologies which is constantly on my radar, just waiting for the right time and project to try it on. For now, I’m just slowly moving to that target, collecting links to resources in the meantime.
“Introduction & Quick Guide to GraphQL for BackEnd & FrontEnd” is a new addition to my collection. This article, much like many others, provides a brief introduction to the technology. And it also shows a practical example of how to design and implement GraphQL API both on the front and back ends. I give it extra credits for mentioning GraphiQL in-browser IDE for exploring GraphQL.
css-purge – CSS cleaner
css-purge is a tool that does the following:
A CSS tool written in Node JS as a command line app or library for the purging, burning, reducing, shortening, compressing, cleaning, trimming and formatting of duplicate, extra, excess or bloated CSS.
Spellbook of Modern Web Dev
Spellbook of Modern Web Dev is a collection of 2,000+ carefully selected links to resources on anything web development related. It covers subjects from Internet history and basics of HTML, CSS, and Javascript, all the way to tools, libraries and advanced usage of web technologies, and more; from network protocols and browser compatibility to development environments, containers, and ChatOps.
- This document originated from a bunch of most commonly used links and learning resources I sent to every new web developer on our full-stack web development team.
- For each problem domain and each technology, I try my best to pick only one or a few links that are most important, typical, common or popular and not outdated, base on the clear trends, public data and empirical observation.
- Prefer fine-grained classifications and deep hierarchies over featureless descriptions and distractive comments.
- Ideally, each line is a unique category. The ” / “ symbol between the links means they are replaceable. The “, “symbol between the links means they are complementary.
- I wish this document could be closer to a kind of knowledge graph or skill tree than a list or a collection.
- It currently contains 2000+ links (projects, tools, plugins, services, articles, books, sites, etc.)
On one hand, this is one of the best single resources on the topic of web development that I’ve seen in a very long time. On the other hand, it re-confirms my belief in “there is no such thing as a full-stack web developer”. There’s just too many levels, and there’s too much depth to each level for a single individual to be an expert at. But you get bonus points for trying.