It’s been a while since I expressed my point of view on the apps and the mobile web. (It hadn’t changed much though.) While reading through the “Why Britain banned mobile apps” article, I caught myself nodding my head in agreement.
So why did the GDS ban apps? It wasn’t because they weren’t technically savvy enough to build them.
Cost, he says. Apps are “very expensive to produce, and they’re very very expensive to maintain because you have to keep updating them when there are software changes,” Terrett says. “I would say if you times that by 300, you’re suddenly talking about a huge team people and a ton of money to maintain that ecosystem”.
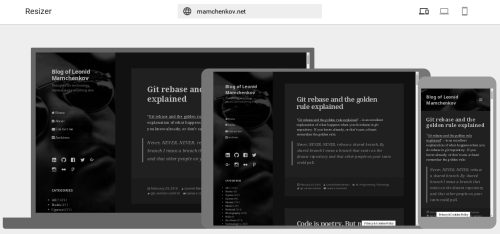
How did the UK reach an increasingly mobile population? Responsive websites, he replies. “For government services that we were providing, the web is a far far better way… and still works on mobile.”
Sites can adapt to any screen size, work on all devices, and are open to everyone to use regardless of their device. “If you believe in the open internet that will always win,” he says. And they’re much cheaper to maintain, he adds, because when an upgrade is required, only one platform needs recoding.
I think that the initial boom of mobile apps was caused by two major factors:
- Native applications had much better capabilities – user interface, performance, features, offline mode, etc – than their web counterparts. Mobile browsers used to suck big time.
- The competition in the app market was much smaller than the competition for the “first page of Google”.
These two reasons were significant enough for a whole lot of people to go into the mobile application development. So much so indeed that a whole new industry appeared.
But I never thought this would be permanent. Unless, of course, there would be other reasons. Which I don’t see. And both of those reasons aren’t valid (to the most part) today.
Smartphones got smarter, stronger, and faster. Mobile browsers improved a whole lot. So unless you are doing something really pixel perfect or resource intensive (like some of the games), the mobile browser is more than enough for you.
And look at the competition in the app markets! There’s like a hundred apps for whatever is that you want. Endless lists of recommended, featured, and sponsored apps for ever growing list of app categories. No matter what your app does – there are a few dozen of others that do the same exact thing.
If you absolutely definitely have to build a mobile app, don’t start with the native one straight away. Do the hybrid one first. Build a web application and package it into the native one with something like Apache Cordova. This will save you tonnes and tonnes of time, money, and pulled out hair. (I learned this the hard way!)
With all the hype mobile apps have generated in the last few years, they have some momentum. They aren’t going to disappear. But just because you can build one, doesn’t mean you should. Build a web app. It’s simpler, faster, and easier. It scales better. It works better (except for very few edge cases). And it will cost you a fraction to support and maintain.