Calendars are not the simplest applications by far. There are many different features, lots of different implementations, multitude of standards (just a few being RFC 2445, which was obsoleted by RFC 5545, which was updated by RFC 5546, RFC 6868, RFC 7529, RFC 7953, RFC 7986) , and plenty of other complexities.
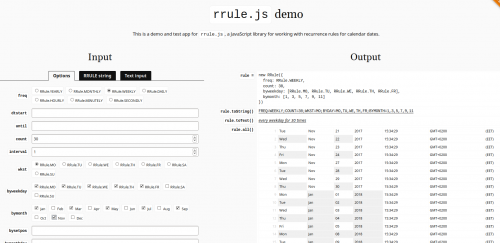
One area in particular, which is cryptic and annoying is RRULE, or recurrence rule. You know, those events that don’t just happen once, but repeat once in a while. Starting with the most basic rules of repeating every day, and going into complete insanity of repeating every other Thursday, starting from next week and until the beginning of next year every other month, RRULEs can drive even the calmest of people completely insane. Here’s a screenshot to give you an idea.
Here are a couple of tools that we found useful, when implementing and testing this functionality:
- rrule.js – a JavaScript library for working with RRULEs. See the demo here.
- recurr – a PHP library for working with RRULEs.