“33 concepts every JavaScript developer should know” is an excellent collection of articles and video tutorials for anybody who wants to start learning JavaScript or improve their current knowledge. The list categorized into concepts which make it even easier to skip parts and only focus on the parts that you are interested in.
Tag: JavaScript
Inflected – a port of ActiveSupport’s inflector to Node.js and the browser
For the last few years I have been heavily involved in building web applications with the CakePHP framework. Apart from all the usual MVC, ORM, and so on, and so forth, features, I am a big fan of the CakePHP utilities. And among all of them, my long time favorite is the Inflector class.
The Inflector class makes makes word transformations a breeze – camel-casing, snake-casing, plural, singular, and so on – work like a charm at least for the English language. It’s also possible to use the same functionality for other languages, but that would require quite a bit of the linguistic expertise.
I’ve got so used to the inflections that I miss them every single time I have to step out of the CakePHP framework. This doesn’t happen very often for me in the PHP domain, but JavaScript is a totally different story.
The other day I came across the inflected library, which brings most of the CakePHP’s Inflector to JavaScript, via either a Node.JS NPM package, or a simple inclusion of the JavaScript file to the page source and laying off all the hard work on to the browser.
I’m a lot happier with my universe now.
Capture and Report JavaScript Errors with window.onerror
“Capture and Report JavaScript Errors with window.onerror” tutorial shows an easy way to capture, log and troubleshoot client-side errors:
onerroris a special browser event that fires whenever an uncaught JavaScript errorhas been thrown. It’s one of the easiest ways to log client-side errors and report them to your servers. It’s also one of the major mechanisms by which Sentry’s client JavaScript integration (raven-js) works.
window.onerror = function(msg, url, lineNo, columnNo, error) {
// ... handle error ...
return false;
}
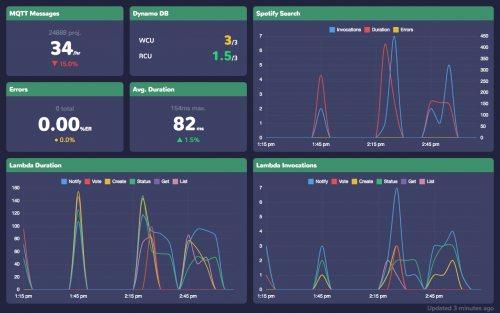
Vue CloudWatch Dashboard
 Vue CloudWatch Dashboard – a simple live dashboard for Amazon CloudWatch metrics.
Vue CloudWatch Dashboard – a simple live dashboard for Amazon CloudWatch metrics.
Introducing the AWS Amplify GraphQL Client
“Introducing the AWS Amplify GraphQL Client” showcases the new GraphQL client that was built by the Amazon Amplify team. It’s pretty sweet.