Tag: JavaScript
HTML Canvas Tutorial
Skilled.co put together this HTML Canvas Tutorial, which covers the HTML 5 <canvas> functionality, that allows web developers to draw all sorts of graphics on the fly, using JavaScript. The tutorial is available for download in PNG and PDF formats, as well as on the webpage, and it covers the following:
- Shapes
- Styles and color
- Text
- Images
- Transformations
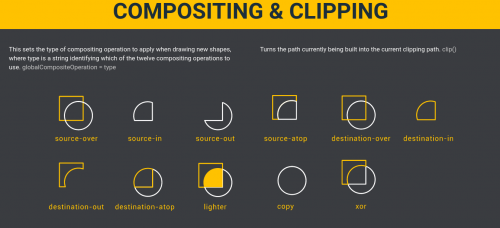
- Compositing and clipping
- Animation
- Pixel manipulation
- Hit regions and accessibility
It also provides a few useful tips, inspiration, and links to other resources.
Web Developer Tools from Browserling

Browserling – an awesome cross-browser testing service, has a collection of Web Developer Tools, which are as simple to use as possible. There are now more than 80 (!!!) tools, according to this Peteris Krumins blog post, that provide immediate help with things like converting dates and times, formats like CSV, JSON, Markdown, HTML, XML, etc, generating passwords, minimizing or prettifying HTML, CSS, JavaScript, and more.
After a year of using NodeJS in production
There are days, when I feel jealous of all the young kids playing around with new technologies. I need a certain level of stability and acceptance of the technology before I can apply it to client projects. And I need time, which is a very scarce resource lately.
And yet there are days, when I feel good about being somewhat reserved and conservative in my technology stack choices. Reading this blog post makes me feel just that. Of course I need to try it out for myself and shape my own opinion, but with my lack of time, this should do.
I spent a year trying to make Javascript and more specifically Node work for our team. Unfortunately during that time we spent more hours chasing docs, coming up with standards, arguing about libraries and debugging trivial code more than anything.
Would I recommend it for large-scale products? Absolutely not. Do people do that anyway? Of course they do. I tried to.
I would however recommend Javascript for front-end development such as Angular or React (like you have another choice).
I would also recommend Node for simple back-end servers mainly used for websockets or API relay.
Now if only somebody wrote a similar post about Docker …
Simple file upload using jQuery and AJAX
Here’s something that came in helpful the other day at work – “Simple file upload using jQuery and AJAX“. We were on the right track, but this blog post helped iron out the last few details. In particular, this bit:
$.ajax({
url: 'submit.php?files',
type: 'POST',
data: data,
cache: false,
dataType: 'json',
processData: false, // Don't process the files
contentType: false, // Set content type to false as jQuery will tell the server its a query string request
success: function(data, textStatus, jqXHR)
{
if(typeof data.error === 'undefined')
{
// Success so call function to process the form
submitForm(event, data);
}
else
{
// Handle errors here
console.log('ERRORS: ' + data.error);
}
},
error: function(jqXHR, textStatus, errorThrown)
{
// Handle errors here
console.log('ERRORS: ' + textStatus);
// STOP LOADING SPINNER
}
});
And a clarification of the parameters:
2 attributes need to be set to false:
- processData – Because jQuery will convert the files arrays into strings and the server can’t pick it up.
- contentType – Set this to false because jQuery defaults to
application/x-www-form-urlencodedand doesn’t send the files. Also setting it tomultipart/form-datadoesn’t seem to work either.
There’s a GitHub repository with all the necessary example code.