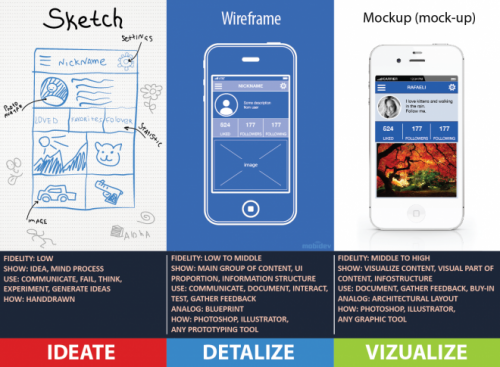
I think this image is probably the best explanation I’ve ever seen of the difference between sketches, wireframes, and mockups. It comes from this article.
Month: February 2017
Presentation slides with HTML5 systems
In the last few month I had to prepare quite a few presentations and slides. This is not something that I’m very familiar with, so every time I end up with either LibreOffice or Google Slides or some other overpowered tool. Clicking around, formatting and reformatting, and having absolutely no version control that I am so used to for my programming and system administration needs – I thought there must be a better way.
Looking at some of the technical talks and presentations around, I discovered that the world is indeed a better place than what I think of it after spending hours in the fight with fonts and pictures. Apparently, there are quite a few systems now that utilize the power of HTML5, CSS, and JavaScript to help a semi-technical person keep his sanity.
Sitepoint has a helpful list of “5 of the Best Free HTML5 Presentation Systems“. Some of the links are broken, but even those that work have enough options to choose from:
I have a big and important presentation to prepare next week, so I’ll give these three a go and see which one I like the most.
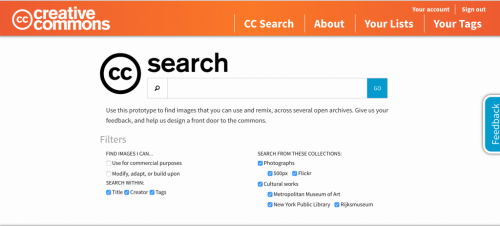
Creative Commons beta tests new search
Creative Commons is beta testing a new search implementation. It helps with finding creative work (mostly images for now) that one can use commercially, modify, adapt, and build upon. For now, it brings the results from a few different sources that you’d have to search separately before – 500px, Flickr, Metropolitan Museum of Art, New York Public Library, and Rijksmuseum.
I’m sure once the functionality and performance are stabilized, more resources and types of creatives will be added. After all, Creative Commons works with quite a few platforms.
Oh, and if you’ve spent the last few years in a cave and don’t know what Creative Commons is all about, here are a couple of links for you:
- Creative Commons: what we do
- Creative Commons: licenses
Via WordPress Tavern.
pds/skeleton is now stable
PHP Package Development Standard, aka pds/skeleton, is now stable. I’ve linked to it before and I think it’s a great idea and I’m glad I’m not alone:
Roughly 78,000 packages already comply with the
pds/skeletonstandard, although they may not know it. To formally show that your package has adopted the standard, “require-dev” it via Composer, or display a badge on your README.
I’d gladly follow this standard for my own work too, except that I mostly work with WordPress and CakePHP these days, both of which do things differently from the standard and from each other.
WordPress kind of assumes that the whole project is public, so you don’t really get public/ folder. It also organizes the code into wp-includes/, wp-admin/ and wp-content/ folders, instead of the src/ suggested by PDS. And, in terms of configuration, everything goes into wp-config.php file instead of something in the config/ folder.
CakePHP is much closer to PDS in terms of organization of files. The only difference that I can spot is the use of webroot/ folder instead of the suggested public/.
I’d really love to see larger libraries and frameworks adhere to the PDS, but until that happens, I’ll keep an eye on things.
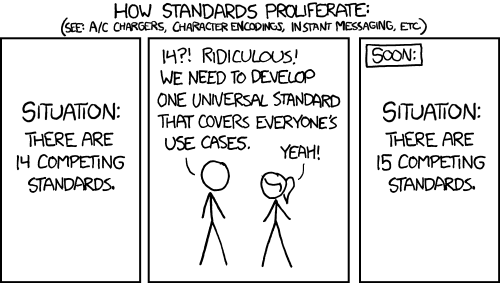
P.S.: The standards comic strip is of course from xkcd.
PHP assertions
When I hear the word “assertion”, the first thing that comes to my mind is PHPUnit assertions. Sure, I write assertions in my unit tests. But is that the only application? Today I decided to figure it out, or, at least, learn more about the subject.
It turns out that PHP has assert() and assert_options() functions. And those were there since the ancient times of PHP 4. Sounds cool, but how useful are these? Well, not that much:
Assertions should be used as a debugging feature only. You may use them for sanity-checks that test for conditions that should always be
TRUEand that indicate some programming errors if not or to check for the presence of certain features like extension functions or certain system limits and features.Assertions should not be used for normal runtime operations like input parameter checks. As a rule of thumb your code should always be able to work correctly if assertion checking is not activated.
This StackOverflow discussion expands a bit on the subject and concludes that assertions are just a developer tool used for troubleshooting and such. Bummer!
But I’m not that easily stopped. Next stop – search for tools and libraries on GitHub and Packagist. There’s more luck here! A whole lot of different libraries exist that help with asserting facts and matching values to patterns. I’ve checked a few of them and here’s the Top 3 List that I’m considering for use in my code:
- beberlei/assert – simple to use library, with a respectable number of implemented assertions. It supports chained methods, lazy assertions, and is easy to extend. (See this blog post, announcing version 2 a few years back.) Also, the fact that almost 300 projects depend on it, makes it an attractive choice.
- nilportugues/php-assert – also an easy to use library, which offers even more assertions, grouped into a number of categories (generic, string, integer, float, array, date and time, object, and file upload). It’s not anywhere near as popular as the previous option, but that is probably just a question of time.
- peridot-php/leo – a much more advanced assertion and matching library than the previous two options. In fact, so much more advanced, that it has a dedicated documentation website. This is understandable, as this library is a part of the Peridot BDD testing framework. It is easy to extend too, but I’m not sure yet that I need that level of complexity in my projects.
I found a few more alternatives, but they looked like side projects or small toolboxes for specific needs. None of those impressed me enough to be linked here.
It’s too late at night to make a decision right now on which project I like the most. But I will definitely play more with the ones above. If you have any experience with those or with any other assertion/matching library, I’m interested to hear.