I came across this blog post which provides some very handy tips for debugging JavaScript in the browser. My favorite top three are:
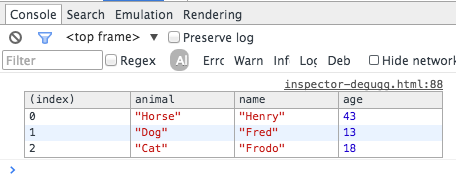
Display an object in a table format for an easier view
var animals = [
{ animal: ‘Horse’, name: ‘Henry’, age: 43 },
{ animal: ‘Dog’, name: ‘Fred’, age: 13 },
{ animal: ‘Cat’, name: ‘Frodo’, age: 18 }
];
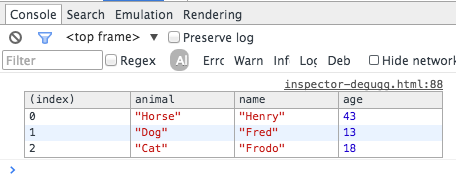
console.table(animals);
with this output:

Unminify code as an easy way to debug JavaScript

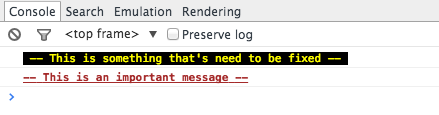
Custom console log messages
console.todo = function(msg) {
console.log(‘ % c % s % s % s‘, ‘color: yellow; background - color: black;’, ‘–‘, msg, ‘–‘);
}
console.important = function(msg) {
console.log(‘ % c % s % s % s’, ‘color: brown; font - weight: bold; text - decoration: underline;’, ‘–‘, msg, ‘–‘);
}
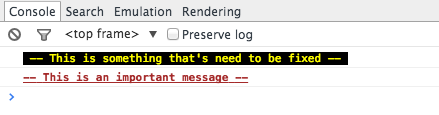
console.todo(“This is something that’ s need to be fixed”);
console.important(‘This is an important message’);
for this result:

Very handy stuff!