I came across this blog post which provides some very handy tips for debugging JavaScript in the browser. My favorite top three are:
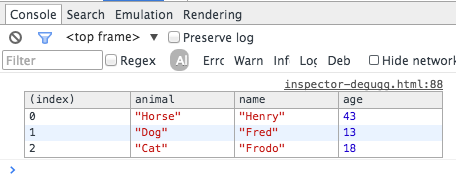
Display an object in a table format for an easier view
var animals = [
{ animal: ‘Horse’, name: ‘Henry’, age: 43 },
{ animal: ‘Dog’, name: ‘Fred’, age: 13 },
{ animal: ‘Cat’, name: ‘Frodo’, age: 18 }
];
console.table(animals);
with this output:
Unminify code as an easy way to debug JavaScript
Custom console log messages
console.todo = function(msg) {
console.log(‘ % c % s % s % s‘, ‘color: yellow; background - color: black;’, ‘–‘, msg, ‘–‘);
}
console.important = function(msg) {
console.log(‘ % c % s % s % s’, ‘color: brown; font - weight: bold; text - decoration: underline;’, ‘–‘, msg, ‘–‘);
}
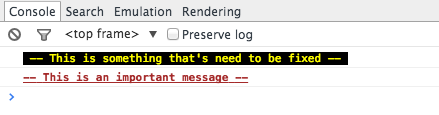
console.todo(“This is something that’ s need to be fixed”);
console.important(‘This is an important message’);
for this result:
Very handy stuff!



Overall, great source of new perks in JS can be read here:
https://leanpub.com/understandinges6/read
JSHint might be useful for the error detection: https://github.com/jshint/jshint
Thanks!
For a quick prototyping of JS apps, you can use the following toolset:
1. Pretender to mock server-side requests if JS app uses AJAX or backend: https://github.com/pretenderjs/pretender
2. QUnit – for unit tests/acceptance tests: https://qunitjs.com/
3. Livereload server for quick checkups on the code changes: https://github.com/napcs/node-livereload
Have fun up there! ;)
JavaScript debugging tips | Blog of Leonid Mamchenkov: #debugging, #tips, #table, #unminify, #console https://t.co/njKskMEScw
Very nice tips, thank youl.
*you