Here’s a Friday morning song to get your mood going …
Month: March 2016
CSS Hamburgers
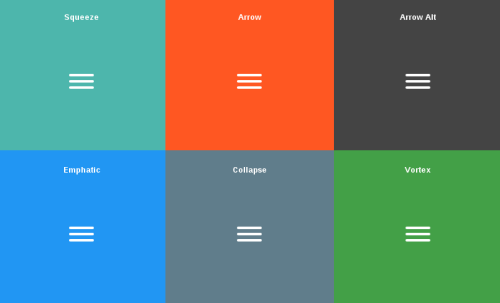
After spending years and years in close proximity to web and user interface design, I’m still amazed sometimes at a variety of ways to solve even the simplest of problems. The growth of the web users on mobile devices has brought us the hamburger icon, which usually hides the collapsed navigation menu. It looks like this:
Now, when you click on that, something happens. The menu expands or collapses, usually. But what you don’t often notice is a tiny bit of animation that is applied to the icon itself. Here is a collection of such animations. There are 14 different effects, both in 2D and 3D. Wow!
A love letter to jQuery
A love letter to jQuery – very beautiful and sentimental …
So thank you jQuery! It’s been a wonderful 10 years. I hope we have another 10, but if we don’t it will always be with dignity and respect that I remember you and never less, because you do the perfect job of making yourself redundant. It is befitting that you do this so gracefully. If the time does come to say goodbye it will be because you have given us all that you can. To not be needed does not mean you will not forever be important to the me and the web.
Material Design for Bootstrap
Twitter Bootstrap + Google Material Design = Material Design for Bootstrap :
300+ material UI elements, 1000+ material icons, 74 CSS animations, helpers, templates, SASS files and many more.
All fully responsive. All compatible with different browsers.
Some components are commercial, but the prices for the PRO version are very affordable:
- Personal Single Site / Application : $29
- Developer Multiple Sites / Applications : $69
- Corporate Multiple Sites / Applications : $199
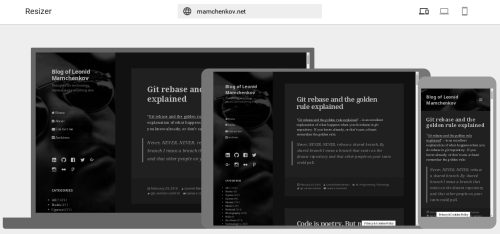
Google Design : Resizer
Here’s a very handy tool for anyone in web design and developer – Resizer, from the Google Design team. It allows you to preview your site in different resolutions, helping with all kinds of responsive issues.
This is an alternative to Am I Responsive?, which I mentioned a while back.