Via this CyberNet News post I got to Zoomii.com. There is a saying about all new being well forgotten old. And that’s exactly what Zoomii.com is about.

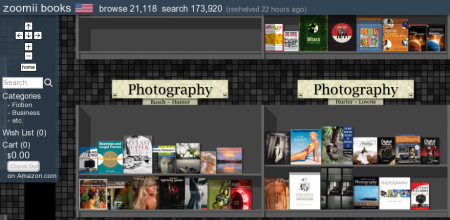
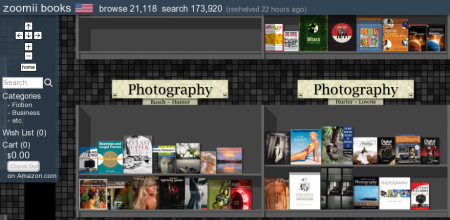
There is something magical about walking through a bookshop – touching books, flipping pages. Especially, when you don’t know exactly what are you looking for. Amazon has sort of taken it away. You get in, get your stuff, maybe grab something that is recommended nearby, and leave. Zoomii.com combines the best of both worlds. You can still get stuff from Amazon shop at Amazon prices, but instead of visiting a rather cumbersome interface of their site, you can browse through a familiar bookshelf area.
The combination of a good design with intuitive interface makes it almost a “Wow!” site fo me. It took me exactly three seconds to figure out how to use it. And even if I wasn’t tech savvy, there is a little friendly popup that appears when entering the site, which tells briefly how to navigate around. The control panel on the left is small, and has only the things that I care about – navigation, category selector, and information about my cart. Brilliant.
The only thing that I wish Zoomii.com had that it doesn’t have (or at least I couldn’t find) is the option of choosing which Amazon shop to buy from. If I could buy directly from Amazon.co.uk, it would be a 10 of 10 web site. Hope, they will add this option later.
Sites like this should be taught to web designers and developers. This is how the web should be – clean, simple, efficient, and intuitive.