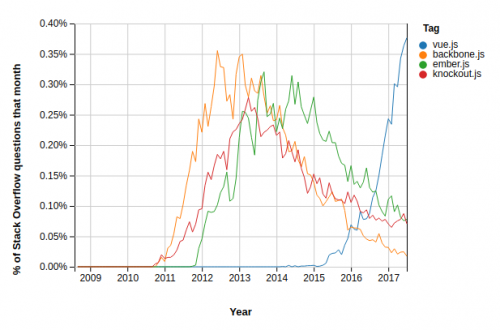
JavaScript ecosystem is well known for its dynamic nature. There are a gadzillion of libraries and frameworks, and they come and go much faster than any developer can learn and utilize them. StackOverflow blog runs this article, which looks at the issue in more detail.
Tag: JavaScript
The Rise Of The State Machines
“The Rise Of The State Machines” is a nice introductory article into the domain of process management and state machines.
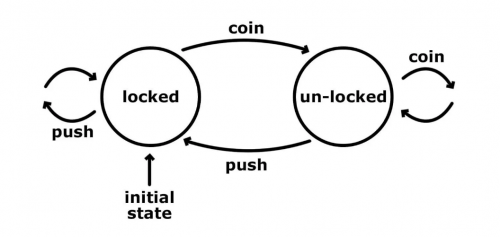
A state machine is a mathematical model of computation. It’s an abstract concept whereby the machine can have different states, but at a given time fulfills only one of them. There are different types of state machines. The most famous one, I believe, is the Turing machine. It is an infinite state machine, which means that it can have a countless number of states. The Turing machine does not fit well in today’s UI development because in most cases we have a finite number of states. This is why finite state machines, such as Mealyand Moore, make more sense.
The difference between them is that the Moore machine changes its state based only on its previous state. Unfortunately, we have a lot of external factors, such as user interactions and network processes, which means that the Moore machine is not good enough for us either. What we are looking for is the Mealy machine. It has an initial state and then transitions to new states based on input and its current state.
There are quite a few JavaScript code examples and library references, illustrating the basic concepts and implementation.
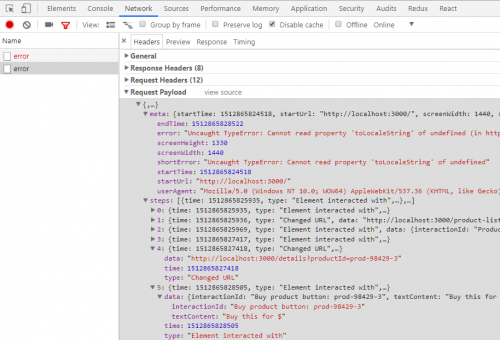
Replaying JavaScript errors from the userland
I came across this interesting dive into monitoring, troubleshooting, and replaying JavaScript errors from the userland – “A user encounters a JavaScript error. You’ll never guess what happens next!!“.
This is not something immediately applicable for my projects at work, but gives me a lot to think about.
What’s the difference between JavaScript and ECMAScript?
Here’s a good explanation on what’s the difference between JavaScript and ECMAScript. I know I’m not the only one confused.
Chicken or the egg
A confusing bit of history is that JavaScript was created in 1996. It was then submitted to Ecma International in 1997 for standardization, which resulted in ECMAScript. At the same time, because JavaScript conformed to the ECMAScript specification, JavaScript is an example of an ECMAScript implementation.
That leaves us with this fun fact: ECMAScript is based on JavaScript, and JavaScript is based on ECMAScript.
I know.
It sounds exactly like the time-travel trope of people being their own parent — a little wonky, but kind of fun to think about.
JSON5 – JSON for Humans
JSON5 specification looks like a much more useful JSON, especially for those of us who are still more human than machine. Here are some of the improvements:
- Objects and arrays can have trailing commas.
- Strings can be single-quoted.
- Strings can have line breaks.
- Numbers can be signed, begin or end with a decimal point, and also in base 16.
- Inline and block comments are supported.
Here’s an example:
{
foo: 'bar',
while: true,
this: 'is a \
multi-line string',
// this is an inline comment
here: 'is another', // inline comment
/* this is a block comment
that continues on another line */
hex: 0xDEADbeef,
half: .5,
delta: +10,
to: Infinity, // and beyond!
finally: 'a trailing comma',
oh: [
"we shouldn't forget",
'arrays can have',
'trailing commas too',
],
}