Swagger is a great tool for documenting APIs. Not only it helps with keeping the documentation complete and up-to-date, but it also provides a handy sandbox for developers to play around with the API directly from the documentation.
We use Swagger a lot at work. We’ve even pushed the bar slightly, but automatically generating the API documentation on the fly, to match the rest of our Qobrix functionality. Whenever you change the database schema or the configuration of the fields, the changes are also reflected immediately in the API documentation. And it works great!
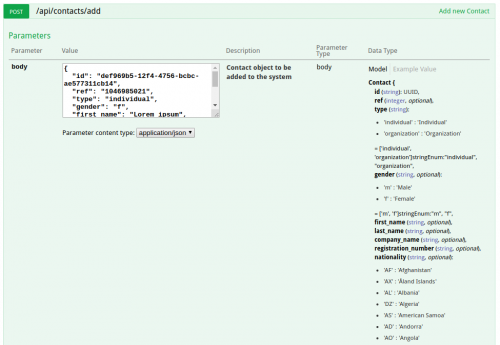
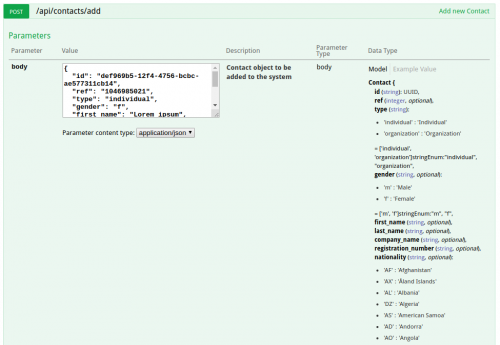
One of the things that we haven’t done though until very recently is the documentation of the list fields. Swagger provides the enum to document the values that can go into the field, but it’s not very helpful, when the values are not obvious. Country codes and currency symbols work well, as they are common knowledge. But if you have something custom, there needs to be a set of labels associated with the set of values.
The other day we decided that something is better than nothing, and added the documentation of the values as part of the field description (the property is described on the same page as enum above). Here’s the Pull Request with the tiniest of changes. And here’s how it looks in Swagger:
 I admit, it’s not the prettiest of things, but at least the hints for the developers are there. Also, since the list of labels uses a specific format, it’s quite easy to parse it out of the Swagger JSON automatically and reuse in third-party applications and services (like a website, connected to the system via the API).
I admit, it’s not the prettiest of things, but at least the hints for the developers are there. Also, since the list of labels uses a specific format, it’s quite easy to parse it out of the Swagger JSON automatically and reuse in third-party applications and services (like a website, connected to the system via the API).
While browsing around, I’ve also noticed that Swagger is growing and expanding. There is a new version of the specification – version 3.0, which has also been re-branded as OpenAPI Specification (see OpenAPI Initiative). Here’s a great blog post that describes the differences between this and the previous versions, and here’s the migration guide for those who need it.
If you are working with PHP, zircote/swagger-php is the way to go. It already even support the version 3.0. If you are using the CakePHP framework, alt3/cakephp-swagger is the plugin for you (version 3.0 is not yet supported, but I’m sure it’ll get there soon).