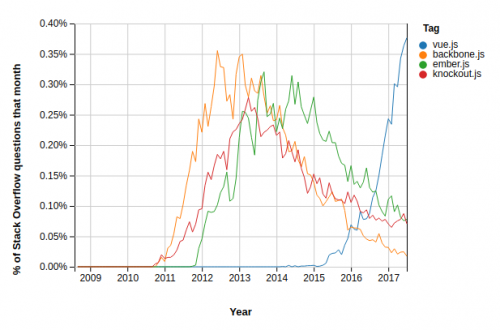
JavaScript ecosystem is well known for its dynamic nature. There are a gadzillion of libraries and frameworks, and they come and go much faster than any developer can learn and utilize them. StackOverflow blog runs this article, which looks at the issue in more detail.
Category: Web work
These days, most of my work is very related to the online world. Building web sites, reviewing web applications, integrating with web services, coordinating people who are far away from each other, etc. Whenever I find a new tool or service or an innovative, interesting idea about working online, I share it in this category.
17 Tips for Using Composer Efficiently
Martin Hujer has collected 17 tips for using composer efficiently, and then added a few more after receiving the feedback on the blog post. I was familiar with most of these, but there are still a few that are new to me.
Tip #7: Run Travis CI builds with different versions of dependencies
I knew about the Travis CI matrix configuration, but used it only for other things. I’ll be looking into extending it for the composer tests shortly.
Tip #8: Sort packages in require and require-dev by name
This is a great tip! I read the composer documentation several times, but somehow I missed this option. It is especially useful for the the way we manage projects at work (waterfall merges from templates and basic projects into more complex ones).
Tip #9: Do not attempt to merge composer.lock when rebasing or merging
Here, I’m not quite sure about the whole bit on git attributes. Having git try to merge and generate a conflict creates a very visible problem. Avoiding the merge might hide things a bit until they popup much later in the CI. I guess I’ll have to play around with this to make up my mind.
Tip #13: Validate the composer.json during the CI build
This is a great tip! I had plenty of issues with composer validations in the past. Currently, we have a couple of unit tests that make sure that composer files are valid and up-to-date. Using a native mechanism for that is a much better option.
Tip #15: Specify the production PHP version in composer.json
This sounds like an amazing feature which I once again missed. Especially now that we are still migrating some projects from PHP 5.6 to PHP 7.1, and have to sort out dependency conflicts between the two versions.
Tip #20: Use authoritative class map in production
We are already almost doing it, but it’s a good opportunity to verify that we utilize the functionality correctly.
Zero-Width Characters
This article shows a couple of interesting zero-width characters techniques for the invisible fingeprinting of text.
In early 2016 I realized that it was possible to use zero-width characters, like zero-width non-joiner or other zero-width characters like the zero-width space to fingerprint text. Even with just a single type of zero-width character the presence or non-presence of the non-visible character is enough bits to fingerprint even the shortest text.
[…]
I also realized that it is possible to use homoglyph substitution (e.g., replacing the letter “a” with its Cyrillic counterpart, “а”), but I dismissed this as too easy to detect due to the differences in character rendering across fonts and systems. However, differences in dashes (en, em, and hyphens), quotes (straight vs curly), word spelling (color vs colour), and the number of spaces after sentence endings could probably go undetected due to their frequent use in real text.
[…]
The reason I’m writing about this now is that it appears both homoglyph substitution and zero-width fingerprintinghave been discovered by others, so journalists should be informed of the existence of these techniques.
Morten Rand-Hendriksen: Gutenberg and the WordPress of Tomorrow
If you are working with WordPress in any capacity, you have to watch this talk. Or at least the first 25 minutes (before the Q&A). If you are involved with web publishing or web design, you have to watch it. If you are a web enthusiast, you have to watch it. If you are not involved with the web at all, you definitely have to watch it, as you’ll have an idea of where things are going, and you might decide to get involved.
Just watch it!
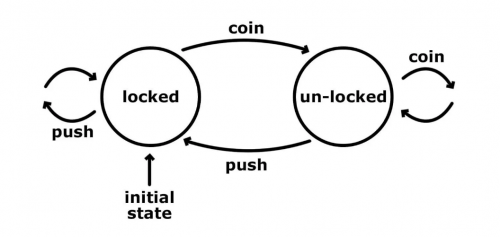
The Rise Of The State Machines
“The Rise Of The State Machines” is a nice introductory article into the domain of process management and state machines.
A state machine is a mathematical model of computation. It’s an abstract concept whereby the machine can have different states, but at a given time fulfills only one of them. There are different types of state machines. The most famous one, I believe, is the Turing machine. It is an infinite state machine, which means that it can have a countless number of states. The Turing machine does not fit well in today’s UI development because in most cases we have a finite number of states. This is why finite state machines, such as Mealyand Moore, make more sense.
The difference between them is that the Moore machine changes its state based only on its previous state. Unfortunately, we have a lot of external factors, such as user interactions and network processes, which means that the Moore machine is not good enough for us either. What we are looking for is the Mealy machine. It has an initial state and then transitions to new states based on input and its current state.
There are quite a few JavaScript code examples and library references, illustrating the basic concepts and implementation.