
Tables on the web are always challenging. Whether you do them by hand, or with the help of a framework or library, they often carry a lot of complexity, performance costs, and compatibility issues.
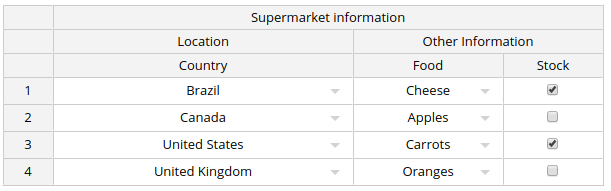
Recently I came across jExcel, which seems to be quite powerful, with lots of advanced features, and, at the same time, rather simple to use. The recent release of version 3, brings even more features and improves on the existing ones:
- Drag and drop columns
- Resizable rows
- Merge columns
- Search
- Pagination
- Lazy loading
- Full screen flag
- Image upload
- Native color picker
- Better mobile compatibility
- Better nested headers compatibily
- Amazing keyboard navegation support
- Better hidden column management
- Great data picker: dropdown, autocomplete, multiple, group options and icons
- Importing from XSLX (experimental)
Have a look at some of the usage examples too.