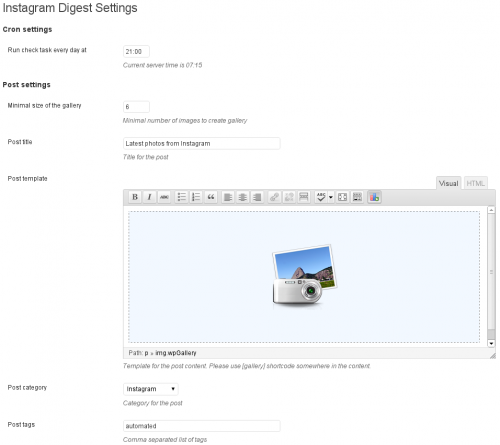
It’s been a couple of month since I mentioned Instagram Digest plugin for WordPress. Unfortunately, making it work wasn’t as easy as it seemed at first. The thing is that Instagram’s Developer corner shows you four pieces of information, once you register a new Instagram API application. These four pieces are: client ID, client secret token, website URL, and redirect URL. Just populating them with sensible values doesn’t necessarily work.
The trick here is to get a little bit of understanding of how OAuth works. When a new API application is created, there is an authentication stage, where you, as a logged in Instagram user need to confirm access of the newly created application to your data. For that, a redirect URL must handle the request from the Instagram, and, in case of Instagram Digest plugin, you need to save the authentication token.
Too bad the documentation for the plugin is not too clear on that. Luckily though, after playing around with an deleting and re-creating the application a few times I managed to make it work …
… just in time for the upgrade of the site to WordPress 3.5. What’s so special about WordPress 3.5 then? Well, if you look closer at the announcement of this version, you’ll see that the media manager has been changed heavily. It looks very nice now when you are adding the images the old way, but it also doesn’t work too well with the Instagram Digest plugin. The gallery is created, but it seems to have all the wrong things in it. Manually fixing it takes just a few clicks, but is annoying enough, since the whole point of this plugin is automation.
With that, you do have my first Instagram digest post, and a possibility of a bumpy ride for the next few days until I figure it all out. If you have any ideas on how to fix it, please let me know. Otherwise, please be patient. Maybe spend more time with your family during the Christmas holidays instead of browsing through silly blogs like this one.