We’re excited to announce the following major new features in PhoneGap 2.0:
- Cordova WebView – This allows for the integration of PhoneGap, as a view fragment, into a bigger native application.
- Command Line Tooling (CLI) (Android, iOS and BlackBerry) – CLI tooling brings a standard nomenclature to common tasks across platforms such as project creation, debugging, and emulation. Normally, these are different incantations for each platform vendor making cross platform development workflow inconsistent and jarring; we’ve fixed that.
- Enhanced documentation – Getting-started guides, plugins, migration guides and more to help accelerate the development of mobile applications and make it even easier.
- Web Inspector Remote (Weinre) ported to nodejs – The availability of a node module means easy installation using Node Package Manager (NPM).
- Cordovajs (Support for unified Javascript across platforms) – We’ve seen dramatic advancements to performance, security, and API symmetry across platforms thanks to the herculean effort of unifying our JS layer.
- Transition to Apache Cordova and nearing graduation from incubation
- Windows Phone support
- Improvement to iOS app creation – We’ve implemented significant changes for the iOS platform. Get a deeper dive into all the changes from Shaz, our PhoneGap iOS lead developer.
Tag: frameworks
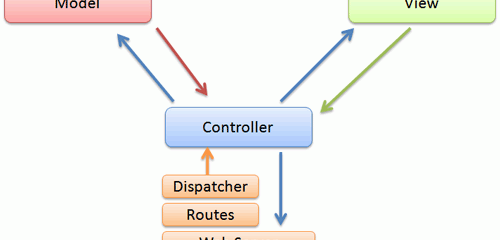
Intermediate Rails: Understanding Models, Views and Controllers
Intermediate Rails: Understanding Models, Views and Controllers
BetterExplained.com better explains the MVC pattern. The examples are using Ruby on Rails, but that’s irrelevant. Many other MVC implementations in web frameworks are working in exactly the same manner. If you are not familiar or not very comfortable with MVC, read the article. It will make things clearer.