Today is is a big day and I am celebrating. I am celebrating together with my teammates the release of the ImpreStyle Color application for Android, version 1.0.0, demo. It took all four of us to working hard over a much longer period of time than anyone would be willing to admit, but we pulled through.
While there are many aspects, details, and lessons that we’ve learned during this period, I’d like to focus on the ones that are mostly related to the actual Android application development and publishing. I share this for the next time I decide jump into something like that, as well as for anyone else who considers such a possibility.
And before you run away scared, let me tell you this. It is possible. And the fact that we’ve accomplished it proves it once again. As 500,000+ other Android applications currently available on the Android Market.
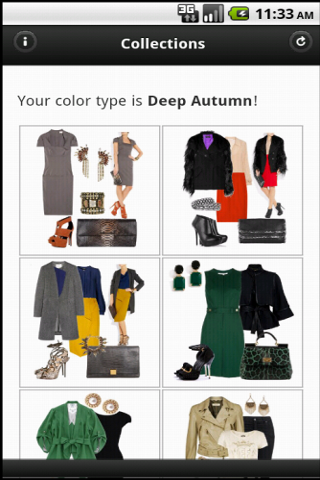
The first thing I should do, before I go any further, is to give you a brief description of the project. The application that we’ve built targets mostly women. We ask them to complete a simple, 3-step test to identify their color type. Based on that color type we provide recommendations and suggestions as to which colors suit the person better. We’ve also compiled a number of examples on how to use those colors and their combinations in clothing.
A lot of this work happens not on the actual mobile phone, but on the server. Definitions, examples, and so on – they all go into a web-based administration. The mobile is only accessing the parts it needs via an AJAX call.
We are planning iPhone/iPad versions as well as Full (paid) version for Android, tablet versions, and possibly Window Mobile, BlackBerry, and even a Symbian version. We don’t know how many or which ones we’ll need, so we are trying to stay flexible.
We started with Android because we already had the hardware and because we thought it was the easiest one to get into. Don’t ask me why though – it will just get us into yet another flame war. Write it off to historical reasons.
Anyway, here we are, we some content on the server, and AJAX API, and blank screen of the Android application. What do we do? Of course, we read an online tutorial or two, install Eclipse (both of our technical people are used to Linux and not used to Java, by the way), isntall Android SDK, and start coding. Here comes the first lesson …
Lesson #1 : Do not build a native application until you have a really good reason to do so.
Native Android applications are usually built in Java. Native iPhone applications are usually built in Objective-C. Native X applications are usually built in Y, where Y is not something you’ve used before or will use for any other platform. Sometimes you have to build a native application, but by that time you will be familiar with the mobile application development way better than you are now. So don’t, I repeat, don’t ever start with a native application. There are better ways.
We had to learn that lesson the hard way. After coding for weeks, dealing with numerous Java classes, XML layouts, annoyed out of our minds, we discovered the better way. Which is so awesome that I will mark it as a lesson on its own.
Lesson #2: Build a hybrid application.
There are only three ways to have your functionality on the mobile app. At least these are the three I know: native, web, and hybrid.
Native is when you write in the language native for the platform, compile it into a native executable, and do every other native little thing. This will usually give you the best performance (if you need it) and the best access to the platform APIs (if you need them). But it will be the hardest to port to another platform, and the hardest to develop. You will also probably end up using the worst tool to do the job.
Native applications are so tough (for the most people, not for the best developers out there) that a lot of developers lost hope and went back to web programming, building web apps but for mobile devices. This is probably the easiest way to go about, but it has way too many limitations. These apps can’t work when the phone is offline (not connected to the Internet) and they have no access to the phone hardware or APIs (GPS, phone calls, accelerometer, etc). But they aren’t different from any other web application out there. Just a bit of CSS, simplified layouts, and optimized images can do the trick if that’s all you need.
Hybrid applications are, as you have probably guessed by now, hybrids of native and web applications. It’s a clever hack of an application. The way it works is that you build a web application that runs within a built-in mobile phone’s browser. There are many tools out there that will help you convert and compile a website into a native application. And you should find the one that works for and use it. Let me rephrase it as a lesson.
Lesson #3: Use a framework!
Framework is one of those words that we’ve been hearing a lot in the last few years. They’ve been mentioned in Java world, in Ruby world, in all of the web development worlds (PHP, JavaScript, CSS, etc). And you should keep this word for the mobile applications development.
The toolkit that we used consists of the two big parts – PhoneGap, which is the bit that enables your website to be used as a native application, and jQuery Mobile which is a plugin for the famous and widely used JavaScript library – jQuery. jQuery Mobile makes navigation, animation effects, dialogues, and other control a breeze for you.
You don’t have to use the same tools though – there are plenty others. Have a look at this excellent mobile frameworks comparison chart, select the features that you need and choose the one that suits your needs.
When hybrid applications just started, they were very limited in terms of hardware and API access. These days however you don’t have to worry about it any more. You can access all the phone’s feature right from your JavaScript.
Do you know how much of an impact is it when you can use jQuery instead of native Java for your code? I can tell you. When we started the conversion from the native Java, we had around 30 classes. Each in its own file. Add to that a few XML layouts, this and that. When we finished, all we had was a single HTML file (the simplest one you can imagine), and approximately 120 lines of jQuery-based JavaScript code. That is a HUGE difference, I tell you.
The size of the code went down significantly. The complexity was dissolved. We had nicer interfaces, animations, effects, and we could apply any design, control, or user interface element we wanted in seconds. It would just magically work.
After such a boost, we finished the application in mere days. Now it was time to publish it to the Android Market. That’s when we’ve learned another lesson.
Lesson #4 : Find a designer
Everyone who has ever started a company or an application, knows how good it is to have a nice logo. Good logo for a company is good. Catchy icon for your application is even better. We knew the time will come, but we didn’t know how important it is.
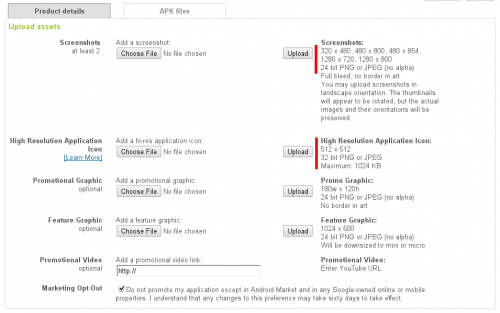
When the time will come for you to publish your application to Android Market, you will be asked to provide at least two screenshots of your application. This is something that you, as a developer, will easily do. Just note that there are only specific heights and widths available for the screenshots and Android Market won’t have it any other way. But still this is something that you can overcome.
The second thing is harder. Or, at least, we found it harder. You need to provide a high resolution launcher icon for your application. It should be 512 pixels by 512 pixels. If you didn’t have a designer on your team and used some of the free clipart and online logo building tools to create your icon, chances are you are in trouble now. I don’t know of any other single website on the whole of the Web that asks for icons in this huge size. But Android Market does and you’ll have to deliver it, if you want to get your application listed in there.
We got really lucky. All it took was a single tweet of mine to hook us up with an excellent graphics designer – Martin Shultz. We’ve worked together before, but we don’t really keep in touch recently, especially since he went back to Warsaw. Martin heard my cry for help and volunteered to help. It took us just a couple of iterations to have a wonderful ImpreStyle logo, and the a couple of more iterations to have the beautiful launcher icon – all within a single day.
With our application now happily listed in Android Market, the time has come to market and promote it. While we do have an idea on what we want to do and how we want to do it, I’m sure there will be a few more lessons to learn. Give me a few weeks and I’ll share those with you too. Until then – good luck with your Android application building. I hope you keep your sanity now.



Congrats! Tonight I’ll ask my girl friend to install it and will provide feedback :)
Thanks Andrei! We really need thoughts from people who were not involved with the development process. :)
By the way, an updated version with a few fixes and improvements is coming out on Thursday. So far we are planning an update once a week or so. That should provide for enough improvements in the nearest future without annoying people too much with frequent updates.
Leonid, maybe the next lesson will be not to provide too frequent updates? You are just launched today and already update is comming? Wait for a week or so to gather all the bugs/issues imho
When the software is more stable – then there is no need for frequent updates. For us though this is the first version we are showing to outsiders, so there is a lot of feedback coming in. Instead of changing an app interface from one to a totally different one instead, we’d rather introduce changes smoothly, one by one.