Location: Bob-a-lou
Year: 2016
15 Year Blog Anniversary
Today is the 15th anniversary of this blog. As most of you know, 15 years in technology is forever. 15 years on the web is even more so. Here are a few highlights to give you a perspective:
- First post dates back to October 26th 2001. It wasn’t my first blog post ever. It’s just that the earlier history wasn’t migrated into the current archives.
- Archives page provides access to posts of every month of every year, except April and May of 2009, which were lost during a major outage at a hosting company at the time.
- The blog survived a multitude of migrations between blogging applications and their versions (static HTML diary, Nucleous CMS, Blog:CMS, WordPress), design changes (a dozen or so WordPress themes), and hosting companies (from a home server to the current Amazon AWS setup).
- Way over 8,000 posts written. Hundreds of comments, pingbacks and trackbacks received. These varied across a large number of topics, anything from personal, work, technology, movies, photography, Cyprus, and more.
- Millions of page views. Hundreds of thousands of unique visitors.
- Millions of blocked SPAM comments. Millions of (mostly automated) attacks, varying from SQL injections and dictionary password attacks to a some more advanced techniques targeting particular pages or WordPress and its plugins vulnerabilities.
- A variety of content reorganizations – posts, pages, categories, tags, short codes, templates, plugins, widgets, links, etc.
- A variety of integrations – web services, social networks, automated postings, aggregations, etc.
- A variety of monetization options – from “this is not for profit”, to ad spaces, to contextual ads, to sponsored content.
Have a look at some versions saved by the Internet Archive, dating back to 2004.
So, what have I learned about blogging in the last 15 years? Quiet a bit, it turns out. Here are a few things that I think are important enough to share:
- If you don’t have your personal blog yet, go and start now. It’s well worth it!
- Make sure you own your content. Social networks come and go, and when they go, chances are, all your content goes with them.
- Don’t stress too much about the format, styling, and scheduling of your blogging. If you do it long enough, everything will change – the topics you write about, how much and how often you write about them, how your site looks, etc. Start somewhere and iterate.
- Don’t go crazy with features of your blogging platform. Sure, there are thousands of plugins and themes to choose from. But all of these change with time. When they go away, you will have to either support them yourself, move to newer alternatives, or loose them. Neither one of those options is pleasant.
- Things die. They disappear and then they are no more. That’s life. This happens. Don’t worry about it. Do your best and then move on.
- Have fun! It’s your personal place on the web after all. Try scheduled posts to get into the habit. Try planning to get a better idea of what you want to do. But if it doesn’t work or becomes too difficult, move on. As I said, it’s your personal place and you don’t owe anybody anything. Do it for yourself. Others will come and go.
Here is to the next 15 years! :)
Using tables with Markdown in Redmine
We use Redmine for our project management needs in the office. It works pretty well, but there are, as with anything, a few rough corners. One thing in particular that I was trying to figure out is how to use tables in Wiki pages, issues, etc.
The official documentation says that tables are not supported and you need to use HTML. Yuck. I do, of course, know how to mark up tables in HTML, but that’s definitely not the most pleasant of experiences. Especially if you need to modify them later. So I dug deeper.
It turns out that the documentation is outdated. Modern Redmine versions (we are on 3.3.0) use the redcarpet library for parsing Markdown, which supports tables just fine. Here is an example of the Markdown that you can use in pretty much any textarea field:
| Header 1 | Header 2 | | --- | --- | | Row 1 Cell 1 | Row 1 Cell 2 | | Row 2 Cell 1 | Row 2 Cell 2 |
And it’ll render as a table just fine. The dashed line separating headers should have at least 3 dashes for the parser to understand it correctly. But you can extend the dashes for the whole width of the column.
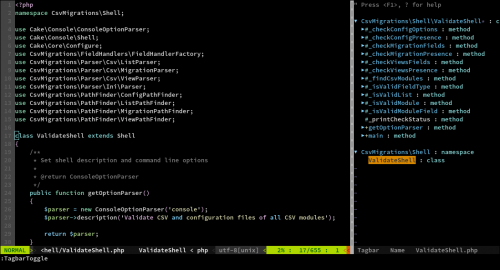
tagbar-phpctags : Vim plugin for PHP developeres
If you are using Vim editor to write PHP code, you probably already know about the excellent tagbar plugin, which lists methods, variables and the like in an optional window split. Recently, I’ve learned of an awesome phpctags-tagbar plugin, which extends and improves this functionality via a phpctags tool, which has a deeper knowledge of PHP than the classic ctags tool.
Once installed, you’ll have a more organized browser of your code, with support for namespaces, classes, interfaces, constants, and variables.