NOTE: THIS IS VERY MUCH OUTDATED! Read about the update or go directly to GitHub repository for the new version.
I have a task at hand. I have to re-introduce myself to a rather large codebase. It’s a project that migrated to CakePHP a couple of years ago and haven’t seen since. There was a whole team of people working on it sense then, and now I need to make sense of all those changes that were done and help reorganize and refactor them a bit. When I looked into CakePHP’s models/ folder, I was surprised to find 50+ models there. Each and every one of them links to other models. And documentation is practically non-existing. How do I go about it? I hack up a little script to help me out.
There is a really elegant and beautiful tool for graphing things – GraphViz. If you haven’t heard of it, you need to drop whatever is that you are doing and familiarize yourself with GraphViz. Right now. Right. This. Second. You are missing out a whole universe until you do so. I’ll wait.
Now that you are back, I just want to mention a very slick tool, which is a part of GraphViz package – dot. It is a simple language in which you can describe graphs. Sort of like “A goes to B, which goes to C”. You specify your graph in a very human readable format in a text file, and then dot will transform that text file into an image format of your choice (PNG, JPEG, GIF, etc). The primary beauty of this is that those text files can be generated automatically by using pretty much any programming language.
So here is what I did. I assumed the following:
- Project documentation should be in app/docs/ folder. That’s where I’ll put the script and that’s where it will generate the dot configuration, dot later will generate the graph of all my models and their relationships.
- Main project application folder is app/. Models are stored in app/models/ folder.
- Project can have a number of plugins, which can have their own models, which I still want to know about. Plugins are in app/plugins/ and if plugin xyz has models, they are stored in app/plugins/xyz/models.
- My project is under version control. Specifically I use Subversion, but it’s easy to adjust the script to support other systems.
- I can get current project revision by running a command in shell. For Subversion that is /usr/bin/svnversion.
I probably assumed a whole bunch of other things, but you can get an idea of how simple the setup is from the above ones.
Here is how I generate a graph of all models and their dependencies:
cd app/docs/ php -f graph.php > graph.dot dot -Tpng graph.dot > graph.png
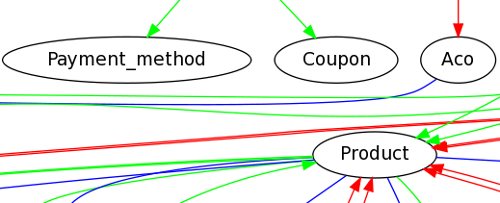
Obviously, I can’t show you the full graph from that system (it’s not open source, it’s not mine, and it will drive you insane in a matter of seconds), but here is how a small part of that image looks like.

There is a different colour for each type of model relationship ($belongsTo, $hasMany, and $hasAndBelongsToMany). Each model folder is in a separate sub-graph cluster. There is a legend graph on the image. The current time stamp and version control revision are also imposed on the image for easier referencing.
And here is the source for the graph.php script. Feel free to modify any way you like. If you spot any major bugs or better ways of doing things, please let me know in the comments.
Continue reading CakePHP + GraphViz = making sense of a numerous models