Remote debugging on Android with Chrome DevTools sounds like the best thing since sliced bread for anybody involved in web development. TL;DR version:
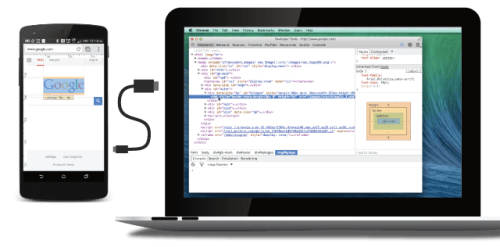
- There’s no substitute for debugging your site on a real device. Debug browser tabs on your device from your development workspace using remote debugging.
- You don’t have to shift attention between your device and development screens. Use screencasting to display your device’s screen along side your developer tools.