
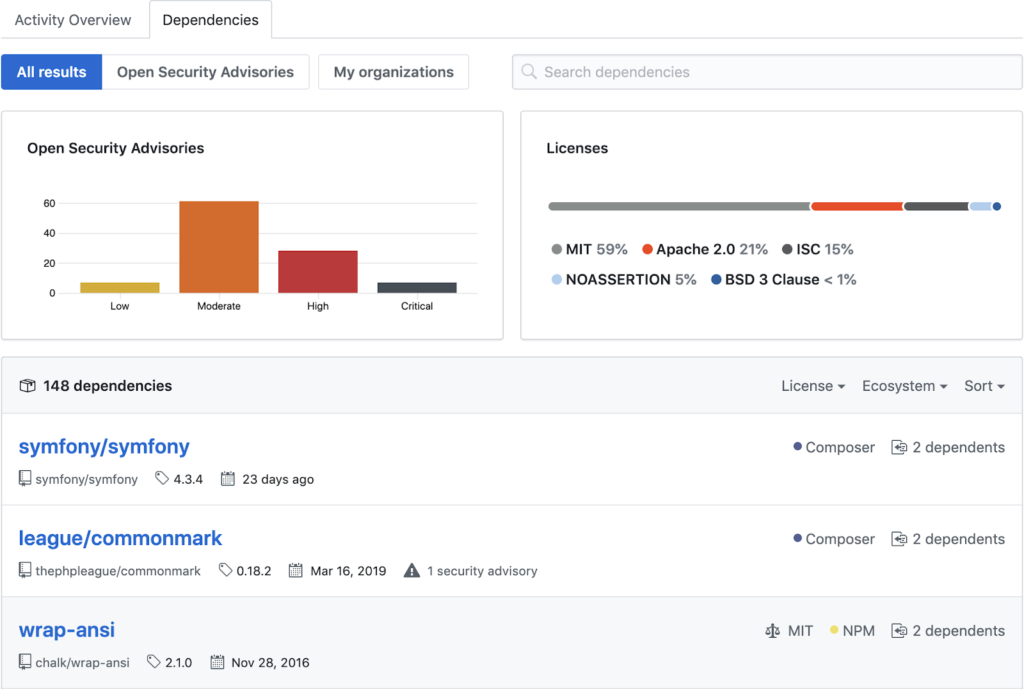
Here are some great news from GitHub: Dependency graph support is now available for PHP repositories with Composer dependencies.
You may see security alerts on your repositories as dependency graph support rolls out. When there’s a published vulnerability on any of the Composer dependencies that your project lists in
composer.jsonandcomposer.lockfiles, GitHub will send you an alert including email or web notifications, depending on your preferences.
These now work for both public and private repositories, and repository admins can enable or disable the features as needed.