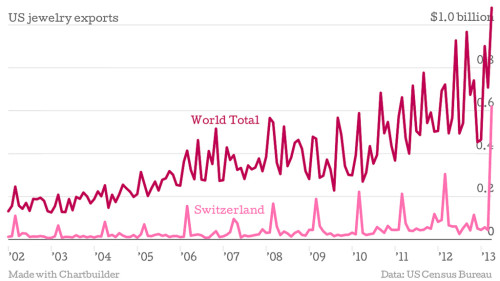
Chartbuilder / Gneisschart – a D3.js based front-end charting application that facilitates easy creation of simple beautiful charts. You can download and install it in your environment, or you can use a hosted version.
Chartbuilder was created to speed workflow in a newsroom and give reporters more responsibility over their content. It allows someone to create simple graphics quickly within a pre-specified style guide without needing specialized design software.
The output formats are can be used anywhere images and svgs are accepted. There’s no need for CMS integration or complex back end systems.
There are fewer excuses to use screenshots from analyst reports or charts in Excel.